This tutorial is going to expand on an earlier tutorial and demonstrate how to build a fully interactive SMS bot using Twilio, Redis, and the Losant IoT Developer Platform.
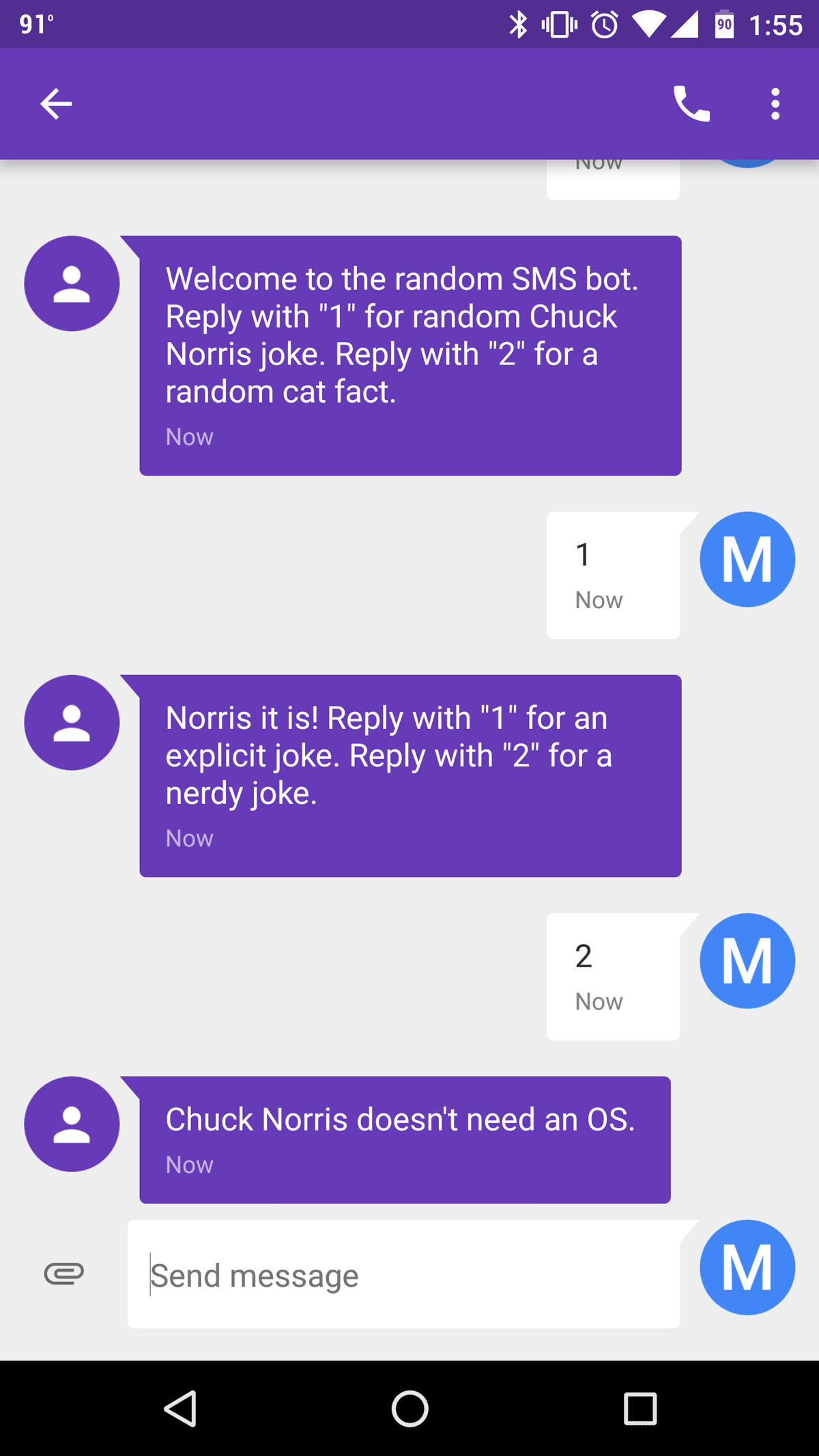
We're going to build a bot that will either give you a Chuck Norris joke or a random cat fact. You can also choose what category of Norris joke you'd like to receive. The jokes and cat facts are pulled from external APIs.

Setup Losant Webhook
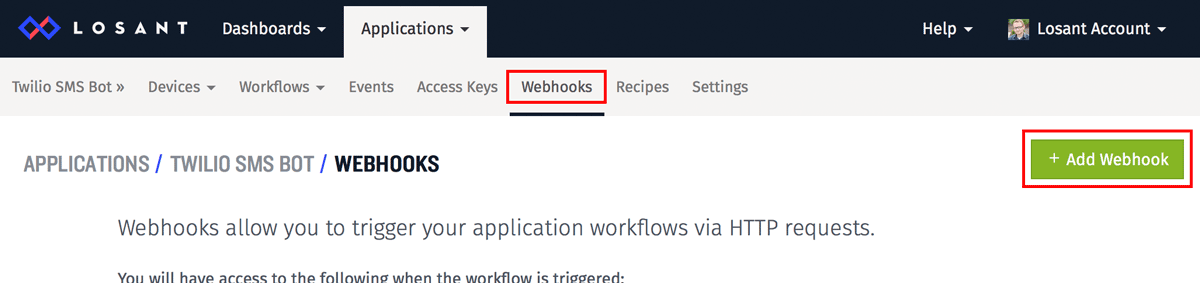
Twilio's Programmable SMS works by requesting a webhook whenever an SMS message is received by one of your Twilio phone numbers. The first thing we need to do is create a Losant webhook that Twilio can request. You can add a webhook by selecting the webhook option on the application menu and then selecting "Add Webhook".

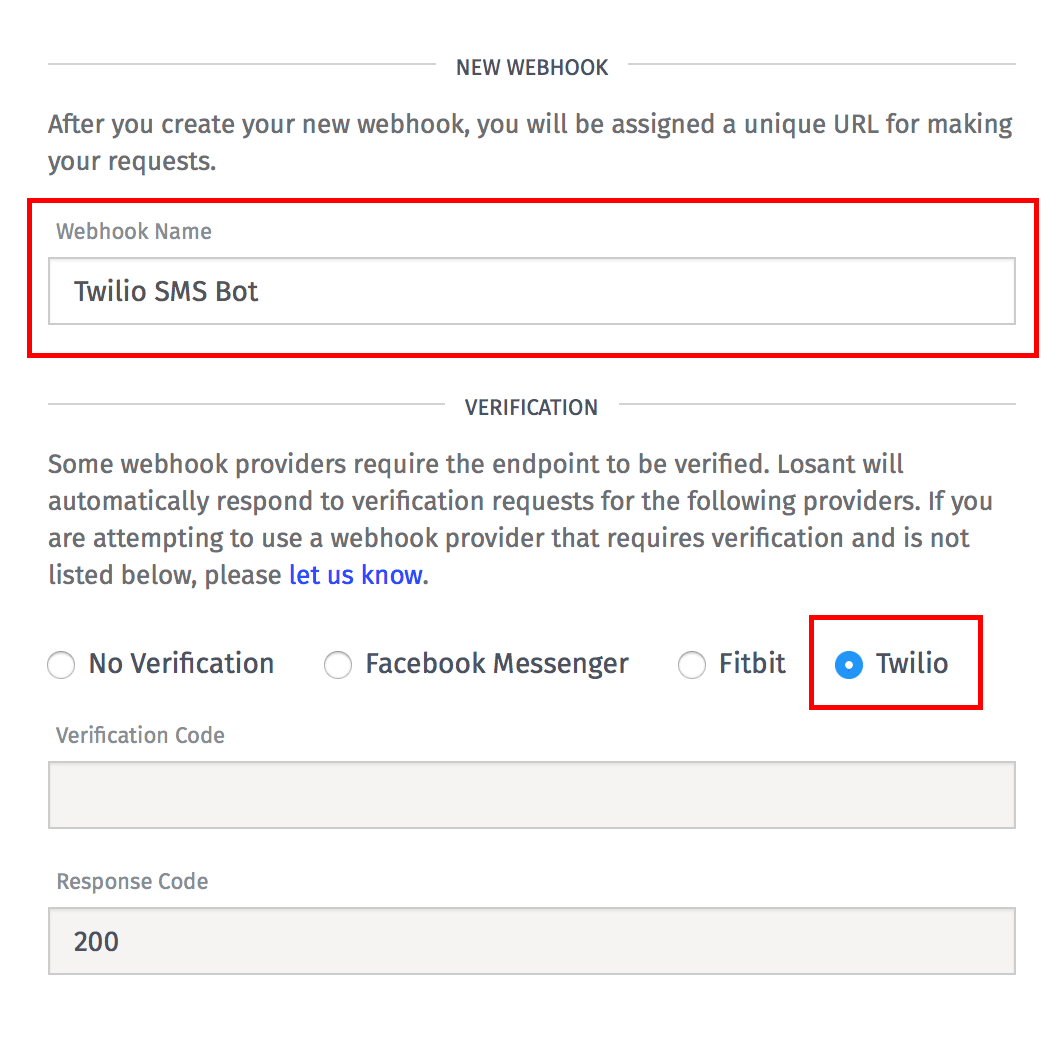
Name the webhook whatever you want and make sure to select "Twilio" in the verification section. Twilio expects webhooks to reply in a specific way and Losant will automatically handle this for you.

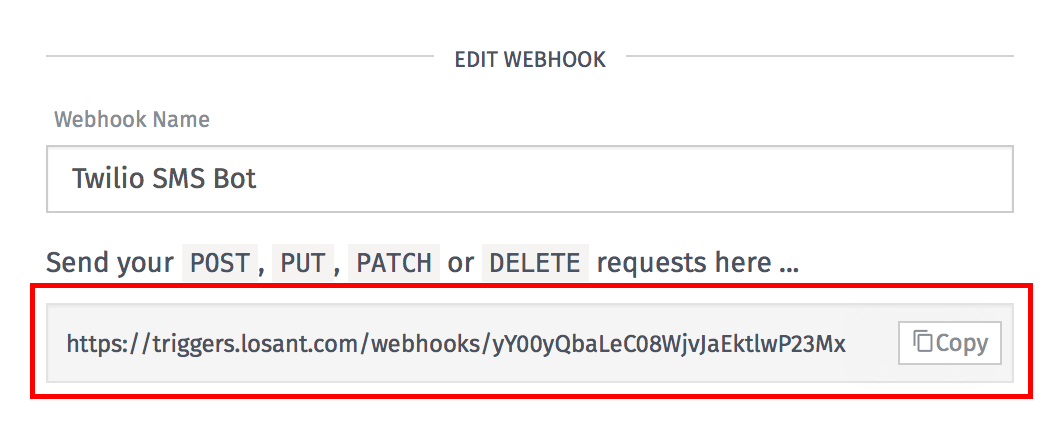
Once complete, you'll receive an auto-generated webhook URL you can provide to Twilio.

Setup Twilio
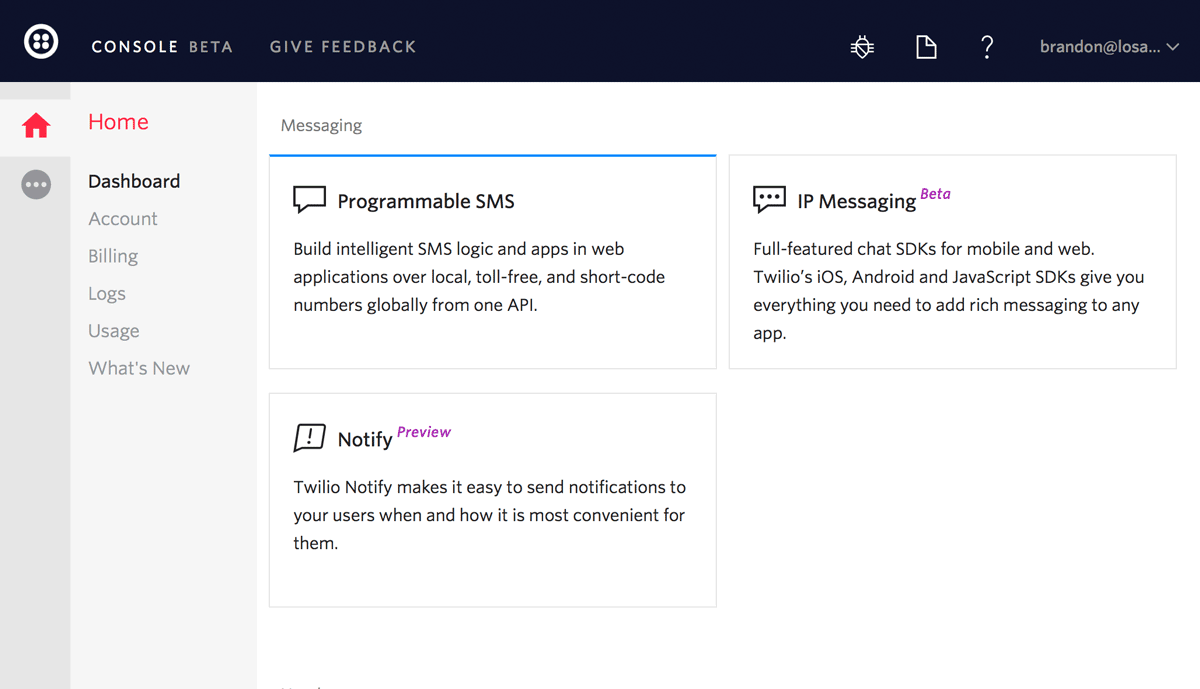
The first thing we need to do is create a new Programmable SMS Messaging Service. Do this by scrolling down on the home dashboard and select Programmable SMS under the Messaging section.

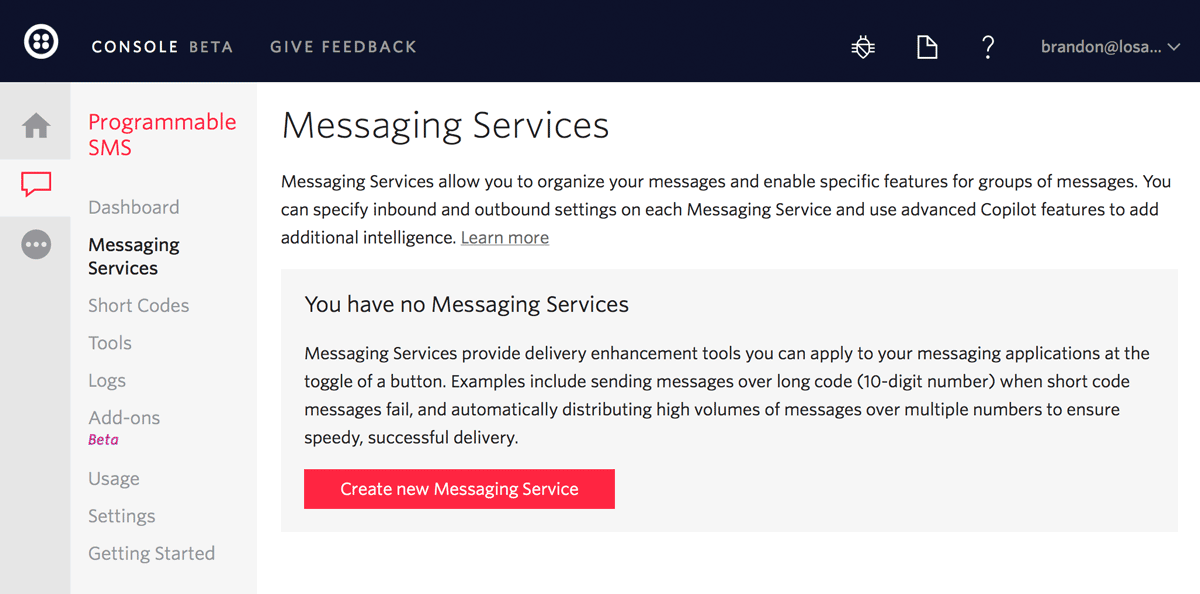
Next, create a new messaging service and name it whatever you want.

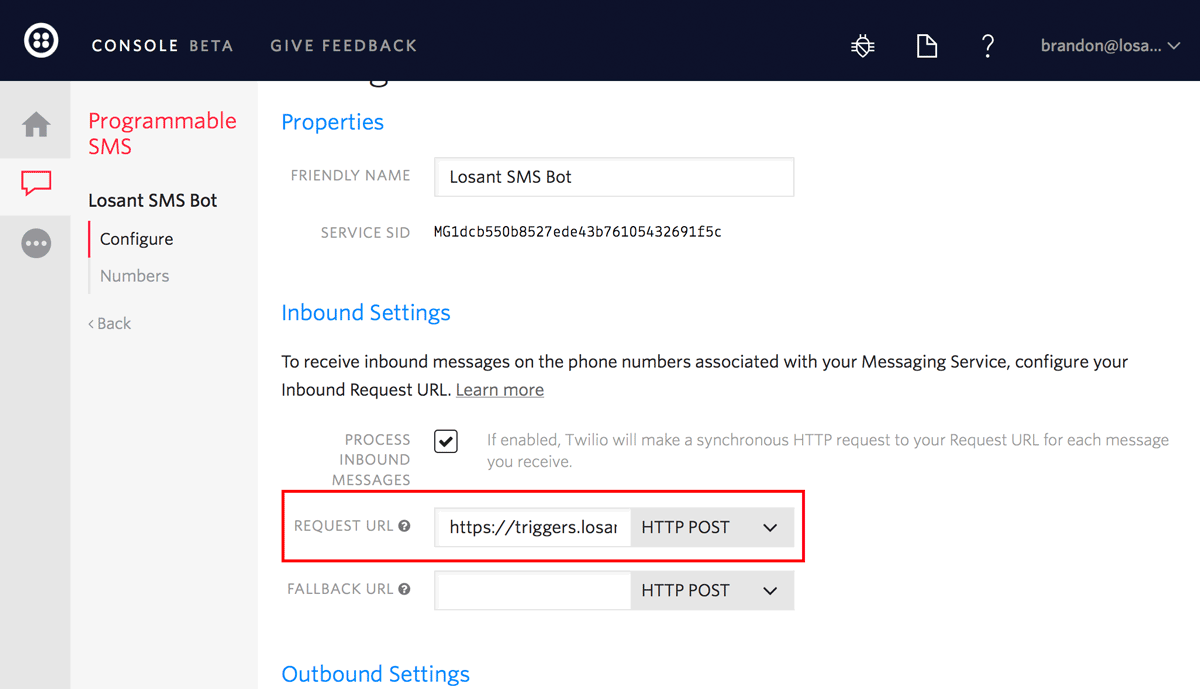
The only setting we need to set is the inbound request URL. Simply copy/paste the webhook URL created above into this field.

Save the messaging service using the Save button at the bottom of the screen.
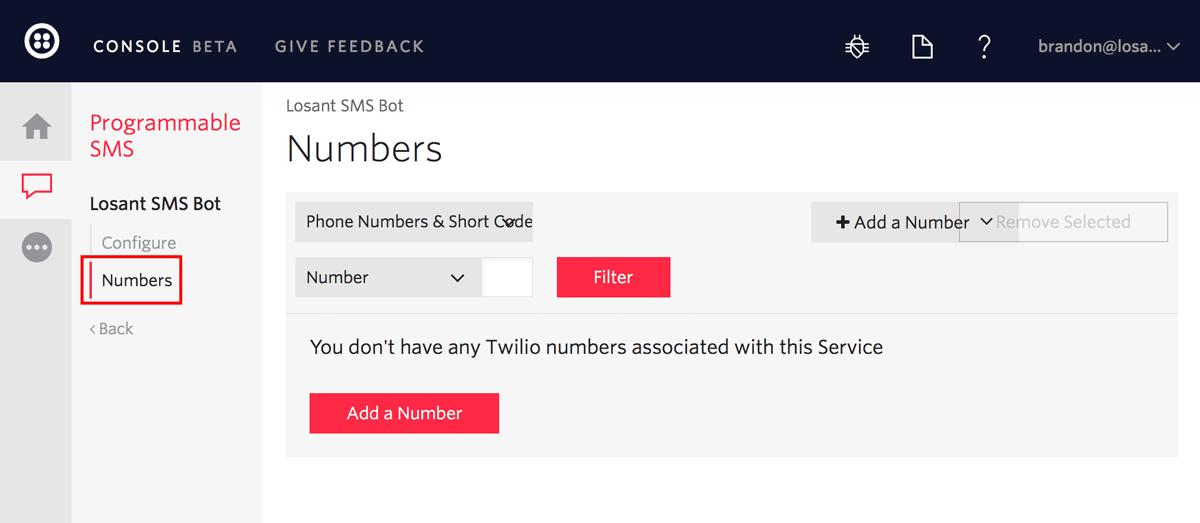
Add a phone number for this service by clicking the Numbers menu on the left.

If you already have a number you'd like to use, choose that, otherwise create a new one.
That's it for Twilio. Now whenever someone sends an SMS to the Twilio phone number it will invoke the Losant webhook. Now let's build a Losant workflow to do something when that happens.
Build Losant Workflow
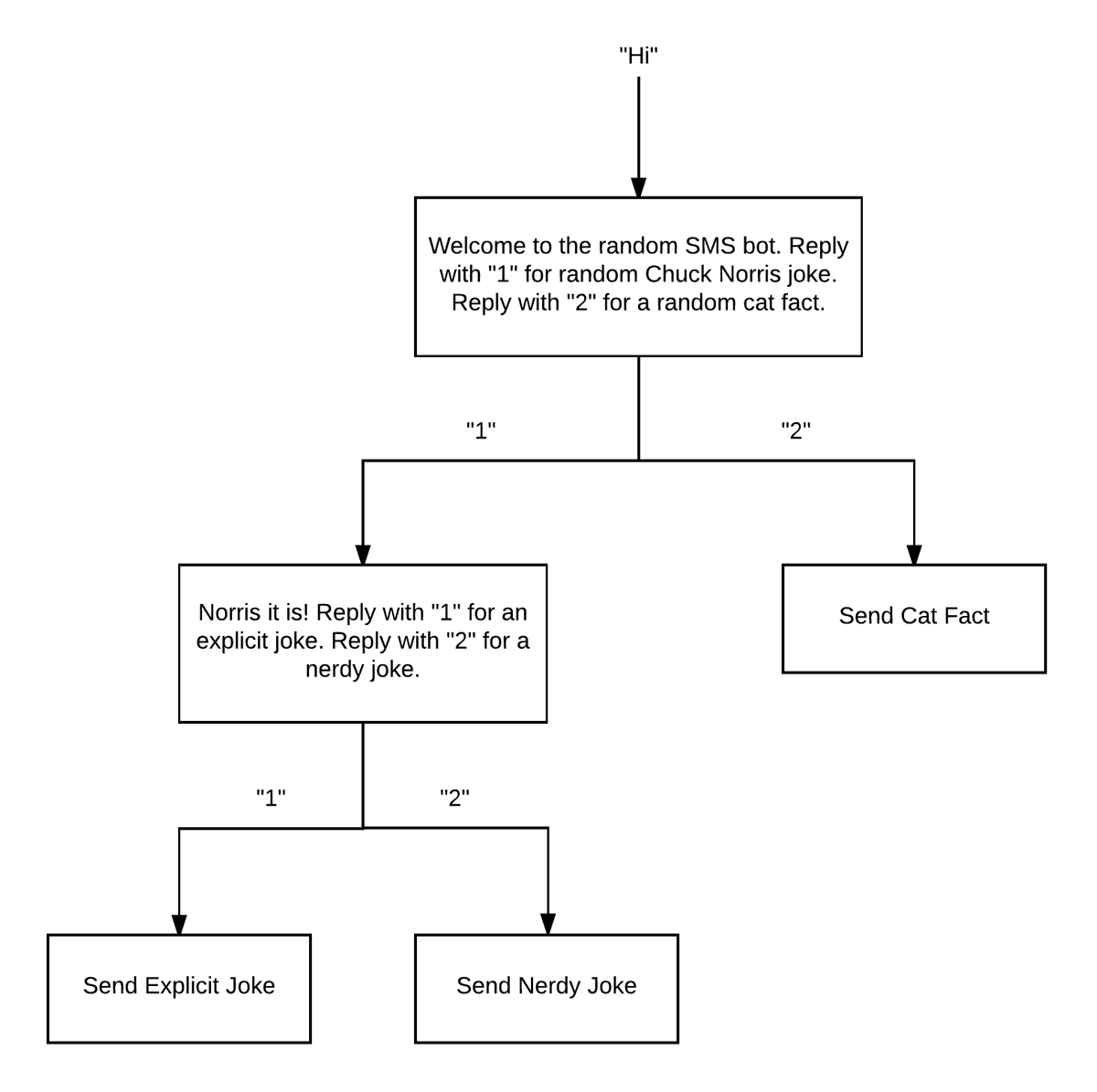
In order to build our SMS bot we're going to create what's essentially a simple state machine. Here's a diagram of how our bot will work.

The above diagram will be helpful when you import the Losant workflow to see how everything fits together.
Download the Losant Workflow from GitHub
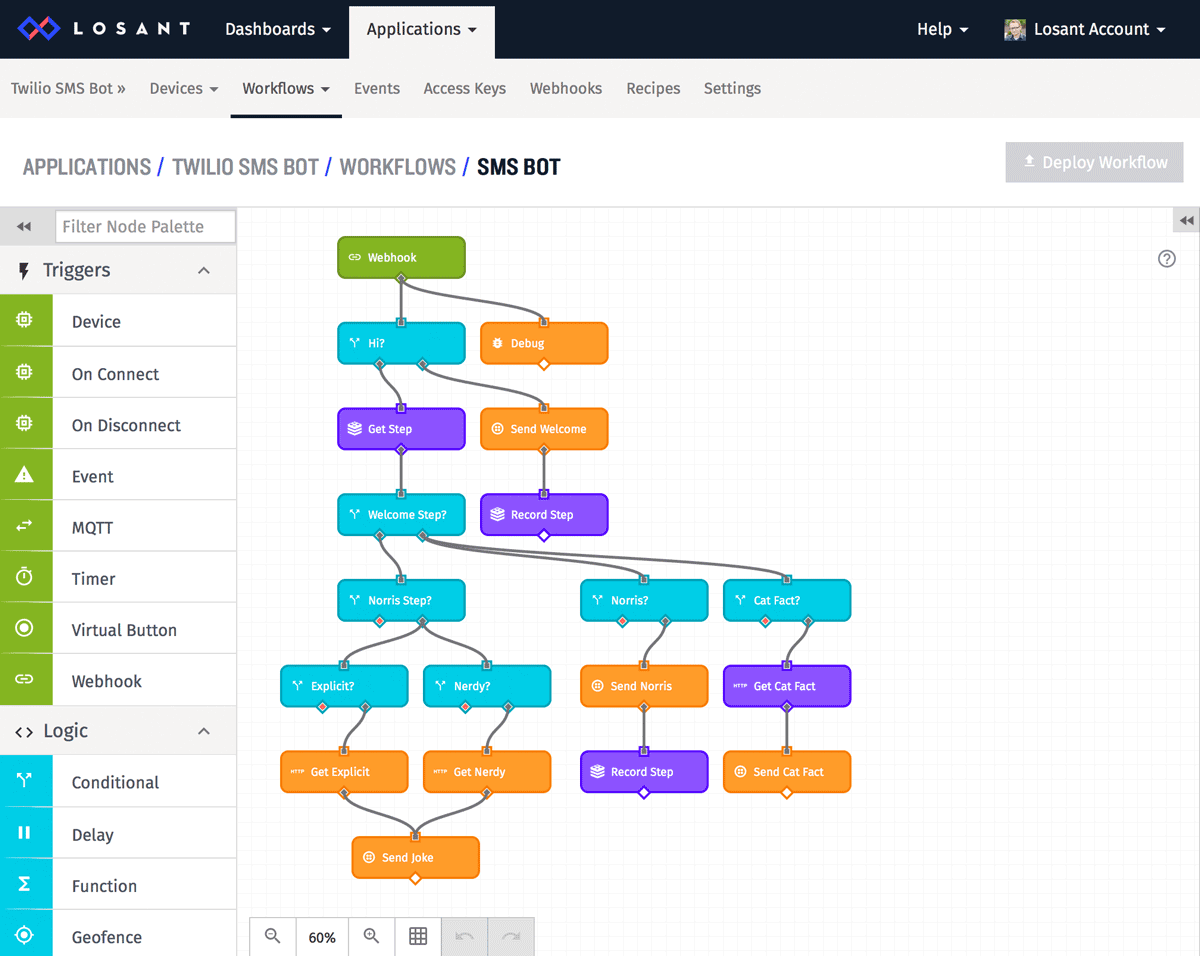
After you download the workflow file, import it into a newly created Losant workflow. Once imported, the workflow will look like this:

This is the workflow that implements our Norris/Cat Fact SMS bot. You can use this as a starting point to implement any SMS bot you'd like.
The workflow's trigger is our webhook that Twilio will invoke whenever an SMS is sent to your Twilio phone number.
From the trigger we check if the user sent "hi". If they did we simply send the user our welcome message using the Twilio node.
If they didn't send "hi" we need to know where in the state machine the user is. To do this, we need to store the state somewhere. For this bot I've chosen to save the state using our Redis node and a free Redis instance. The state is stored in Redis using the user's phone number as the key and a simple string as the value, which can be either "welcome" or "norris".
If they're in the "welcome" state, an SMS of "1" means they want a Norris joke. "2" means they want a cat fact. If they're in the "norris" state, "1" means they want an explicit joke and "2" means they want a nerdy joke.
For the jokes themselves, I found a set of APIs that provide random Chuck Norris jokes and random cat facts. We use the HTTP node to make requests to these APIs and then return the result to the user using the Twilio Node.
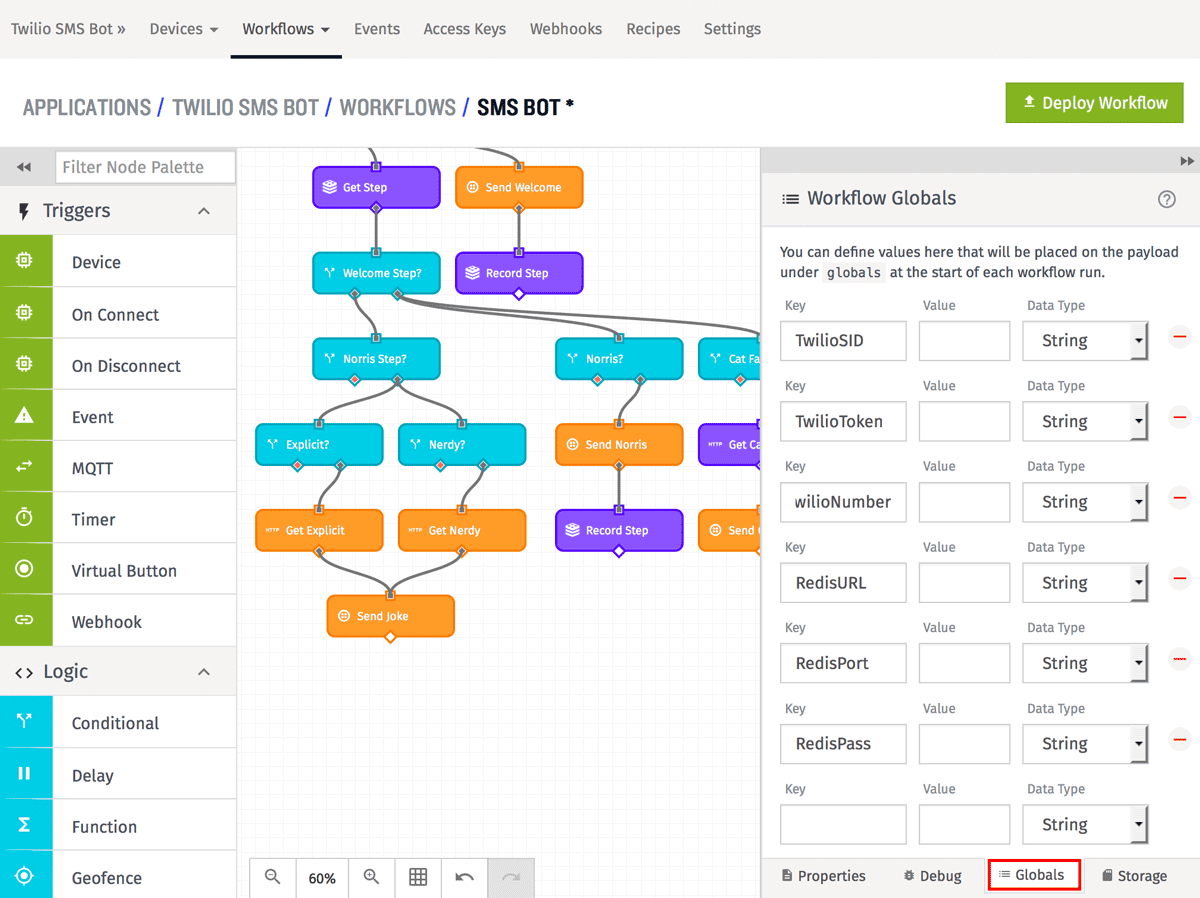
The last thing we need to do is properly configure our Twilio and Redis nodes with your specific authentication information. Click on the "Globals" tab and fill in the fields with your values.

Once done, you can click the "Deploy Workflow" button to make your SMS bot live.
That's it for our Twilio-powered interactive SMS bot. With this workflow as a starting point you can create bots as powerful or as simple as needed. If you end up creating something neat, make sure to let us know on the forums!
