In the world of the Internet of Things our phone is still one of the best and most important devices for building experiences. That means cellular and SMS are really important to these solutions. In this tutorial I’m going to show you how you can build an SMS bot using Twilio and Losant. The bot will grab the current weather for a zip code sent via SMS to a specific phone number.
This entire solution will make use of two external services in order to get the weather. The first will be Zippopotam.us to get the latitude and longitude from a zip code. The second will be forecast.io to get the current weather for a latitude and longitude.
Setting Up Twilio Phone Number
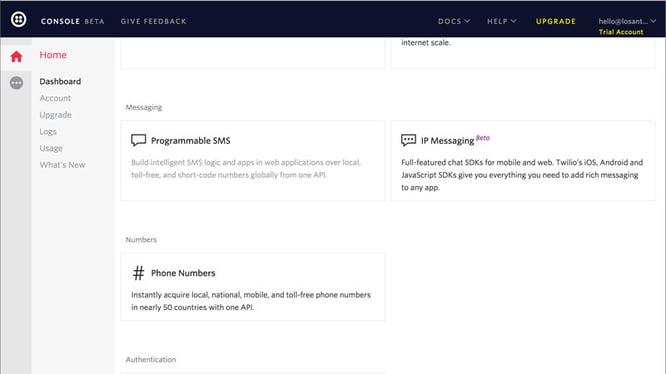
The first thing that needs to be done is signing up for Twilio and getting a phone number that will be used for the bot. Once signed up, you'll have to verify your account with a text code. In the dashboard you need to go to the home area and scroll down to phone numbers.


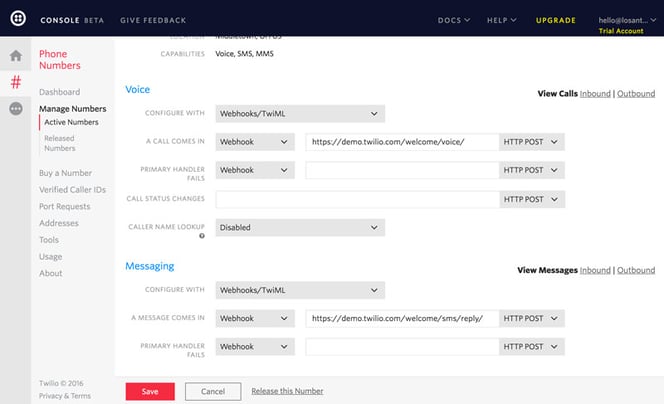
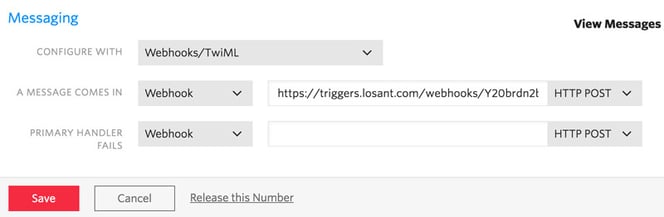
In the Phone Number section you just need to click through "Get Started" and then "Get your first Twilio phone number". Twilio will then show you your phone number and you can "Choose this Number". Once completed you'll be dropped back at the Phone Number main area. You, then, need to click "Manage Numbers" on the left navigation and click your phone number to bring up the configuration screen. At the bottom of the configuration screen you'll see an area to set the webhook for when a message comes in. We'll come back to this after the next step.

One thing to note is that until you start paying for the Twilio service you'll see additional text on messages sent ("Sent from your Twilio trial account - "). At this point, you need to jump in to Losant and set up an account.
Setting Up Losant Incoming Webhook
Go ahead and sign up for an account at Losant. We will be using Losant to tie together a number of different data systems in order to build the bot. When you've signed up you can now create your first application. Inside the application you now need to create a Webhook.

Go ahead and name the webhook and save it. Once created you will need to copy the webhook address and drop it into the Twilio configuration screen from the previous step.

Now, when a text message is sent to your Twilio number, it will call a webhook at Losant. In order to take advantage of this you need to create a workflow.
Creating Losant Workflow
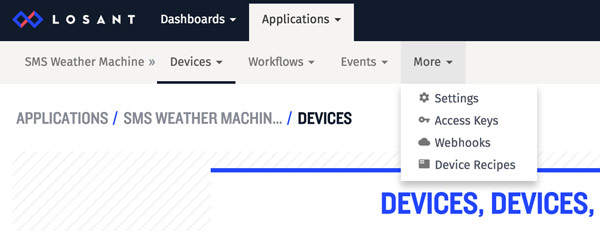
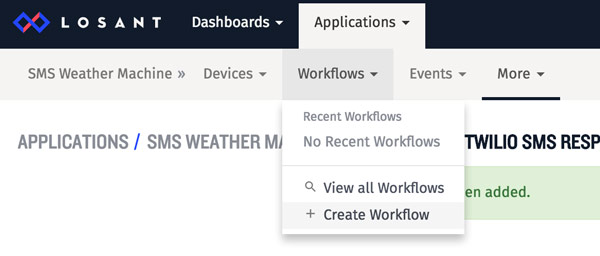
The fastest way to create a workflow inside of Losant is to use the shortcut menu at the top.

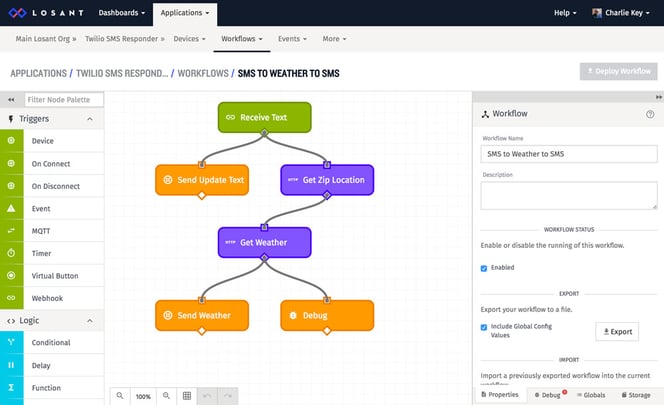
Once the workflow is named and saved you'll get a blank template. When we're all done the workflow will look like the one below.

The first thing you need to add is a Webhook trigger node. It should automatically be set up to use the webhook you created in the last step. When the webhook is triggered from Twilio it will put the information on the "data" attribute in the payload. For an SMS message this will look approximately like:
{
"time": "2016-05-24T13:06:42.663Z",
"data": {
...
"body": {
"ToCountry": "US",
"ToState": "OH",
"SmsMessageSid": "SM4d29cfa6240c021cbac2c2476cf0a426",
"NumMedia": "0",
"ToCity": "MIDDLETOWN",
"FromZip": "45044",
"SmsSid": "SM4d29cfa6240c021cbac2c2476cf0a426",
"FromState": "OH",
"SmsStatus": "received",
"FromCity": "MIDDLETOWN",
"Body": "45202",
"FromCountry": "US",
"To": "+15134333539",
"ToZip": "45459",
"NumSegments": "1",
"MessageSid": "SM4d29cfa6240c021cbac2c2476cf0a426",
"AccountSid": "AC398131de5162321092590b5ee2b261885",
"From": "+5132131243",
"ApiVersion": "2010-04-01"
}
...
}
The important information in this payload is going to be be the message body at "data.body.Body" and the from number at "data.body.From". This tells you what number sent the original text. You can optionally add a Debug node into your workflow at any point to see the payload when message comes in.
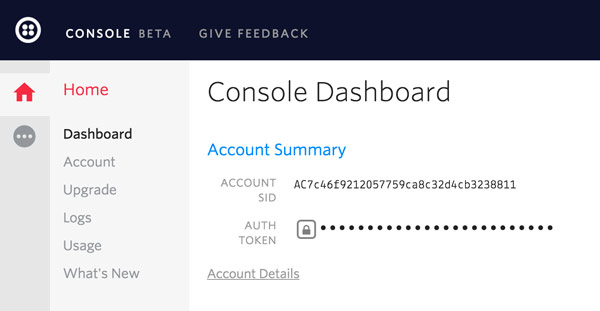
In order to keep the original sender in the loop you can now send them a text to let them know you're getting the weather. To do this you need to add a Twilio output node to the workflow. However, to configure this node you need to grab your Twilio SID and Auth token. This can be acquired from your Console Dashboard - just click the Home button on the left of screen.

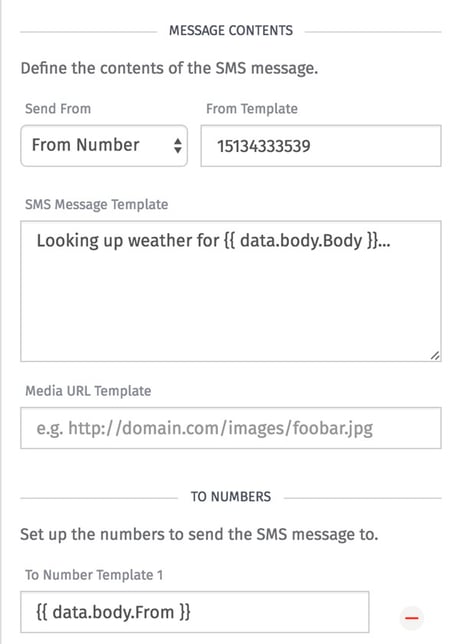
After you put in your SID and Auth Token you need to setup the node to text a message to the sender. This message can be really anything. The most important configuration field is going to be be the "To Number Template 1". This determines where the message is going to go. You need to make sure that this is "{{ data.body.From }}". Make sure you deploy your workflow to test it.

Now, if you text a message to your Twilio phone number then you should receive a text back.
Grabbing Location for Zip Code
Next up is getting the actual location information for a zip code. This will allow you to get the correct weather information using forecast.io. To get the location information we need to add a HTTP data node.
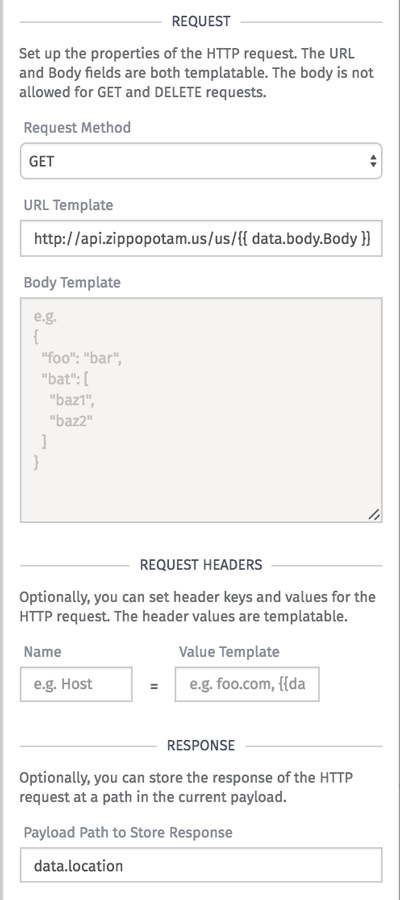
The node should be configured for a GET request to "http://api.zippopotam.us/us/{{ data.body.Body }}" and to set the response on "data.location". This means that you're requesting the location information for the zip code that is equal to the text message body.

This will grab the location and put it in the workflow payload. This information will look like:
{
"time": "2016-05-24T13:06:42.663Z",
"data": {
"location": {
"body": {
"post code": "45202",
"country": "United States",
"country abbreviation": "US",
"places": [{
"place name": "Cincinnati",
"longitude": "-84.502",
"state": "Ohio",
"state abbreviation": "OH",
"latitude": "39.1072"
}]
}
},
...
}
This information can then be used to request the weather from forecast.io.
Gathering Weather Information
The next step in the workflow is to add another HTTP data node to request the weather. This web request needs to include the latitude and longitude from the previous location request.
The first thing that you need to do to use forecast.io is signup and get a API key. The developer API allows you to make 1,000 requests per day. This should be enough for this application and most others.

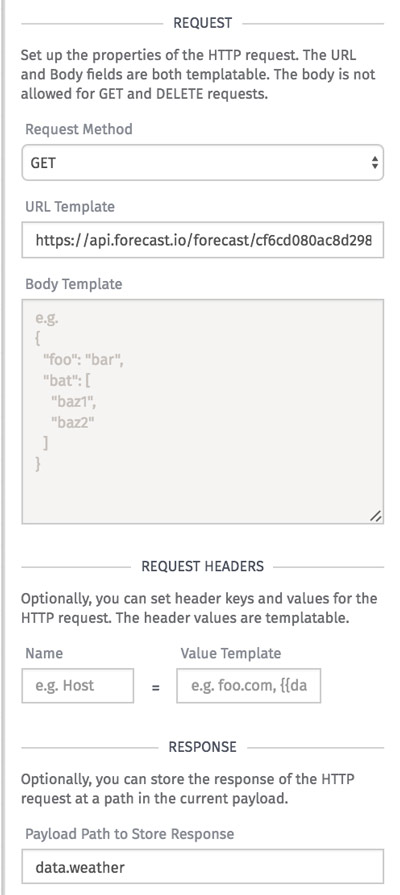
This node should be setup to send a GET request to the url "https://api.forecast.io/forecast/cf6cd080ac8d298c39abfc0be96d5022/". The value right after /forecast/ should be your API key. The two other pieces of information in the request includes the latitude and longitude of the location received in the previous step. The node also needs to put the response on "
{{ data.location.body.places.0.latitude }},
{{ data.location.body.places.0.longitude }}data.weather" in the payload. This will allow you to refer to the forecast in the final step.

For reference the payload will look something like this:
{
...
"data" : {
"weather": {
"body": {
"latitude": 39.1072,
"longitude": -84.502,
"timezone": "America/New_York",
"offset": -4,
"currently": {
"time": 1464095203,
"summary": "Clear",
"icon": "clear-day",
"nearestStormDistance": 0,
"precipIntensity": 0,
"precipProbability": 0,
"temperature": 60.68,
"apparentTemperature": 60.68,
"dewPoint": 52.47,
"humidity": 0.74,
"windSpeed": 1.62,
"windBearing": 199,
"visibility": 8.35,
"cloudCover": 0.05,
"pressure": 1019.19,
"ozone": 345.13
},
...
}
}
It will include a number of other items in it as well.
Sending Weather Information Text
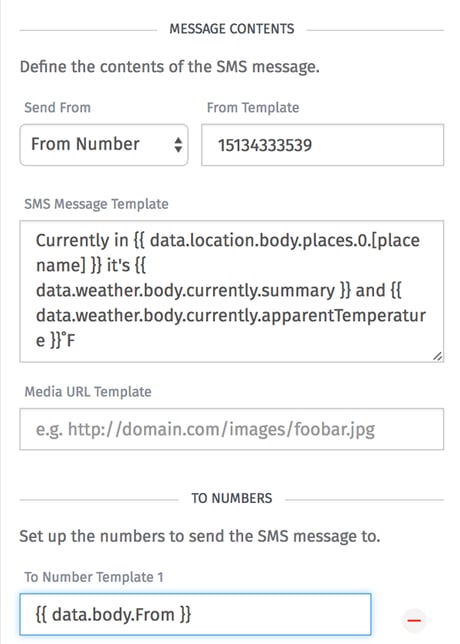
The final piece of this workflow and application is sending the weather forecast back to the original sender. You will utilize another Twilio node to achieve this.
You need to setup the node using the same settings as the earlier node. This includes a message like:
"Currently in {{ data.location.body.places.0.[place name] }} it's
{{ data.weather.body.currently.summary }} and
{{ data.weather.body.currently.apparentTemperature }}˚F"
The above message includes a number of items from previous steps including the location found and the current forecast.

If everything is hooked up correctly in the workflow you should be able to text your Twilio number a zip code and see a response of the weather. Don't forget to deploy your workflow. It takes a few seconds for the API looks, which is why we included the earlier Twilio node.
Finishing Up
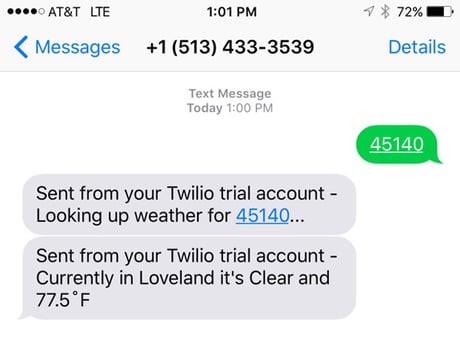
If everything in your Twilio and Losant application is working correctly you should be able to get the weather for pretty much anywhere. The final product looks something like:

Now, you can imagine doing just about anything with putting Twilio and Losant together. You could text a number to open your garage door or turn on your home lights. The possibilities on endless. Let us know in the comments if you explore extensions of this idea.
