Access More IoT Insights From Losant

Send Device Telemetry Data from Azure to Losant
- Use Azure IoT as a data ingest engine and Losant to build your IoT Experience.
- There are two main methods of sending data to Losant: MQTT and HTTP (via Webhook, Losant API, or Experience Endpoints).
- Get a step-by-step tutorial on sending device data from Azure to Losant.

Learn More about Single Sign On & Losant
- SSO enables Losant Enterprise customers to seamlessly onboard new Losant users by leveraging existing authentication systems.
- Losant supports Security Assertion Markup Language (SAML) identity providers for SSO.
- Experiences allow you to develop and publish completely custom APIs and user interfaces with built-in user management and authentication; each has its own set of Users, Groups, and Domains.

Webinar Transcript
Implementing SSO
Brandon Cannaday: Hello everybody and welcome to this episode of the Losant Deeper Dive Webinar Series. If you're new to this series, this is where we get an opportunity to take, like the name implies, a deep dive into some technical or implementation or even some broader use cases about Losant with the goal that you can take away, as a Losant developer, some good information, some good knowledge that you can apply to your own solutions. If you're looking for a general overview of Losant, that's not what these Deeper Dives are for but I encourage you to hang on, continue watching the webinar. You'll certainly learn some useful information. If you are looking for a demo, feel free to reach out to us losant.com. We're more than happy to schedule that one-on-one demo with one of our solution architects. A little bit of housekeeping, this webinar is recorded. So, if you're not able to join us for the entire time, don't worry about it. We'll send that out as a replay link and you can find this and all of the replays for our previous Deeper Dive webinars on our YouTube channel. I’ll be today's host. My name is Brandon Cannaday. I am the Chief Product Officer for Losant. Today's topic is Single Sign-on. That's going to be presented by Taron Foxworth, our Education Lead. He's the actual author of our Single sign-on template. So, he's definitely the expert when it comes to that information. One of the major benefits to joining us live on the webinar versus catching a replay is that we do bring our experts to join in some live Q&A at the end of the webinar. Speaking of that, you'll find a small Q&A button in the bottom of the Zoom software. I encourage you at any moment during this presentation, to drop some questions. We've got Dylan Schuster, our Director of Product for the Losant platform joining us for any of those questions at the end of this webinar. If you are new to Losant, it's probably important that you kind of understand what we are at the highest level before we dive deep into a specific topic. We're what's called an IoT application enablement platform. What that means is we provide the Edge and cloud foundation or building blocks on which our customers bring to market their own IoT applications. Unlike a lot of the cloud vendors, even though we've outlined kind of five components that make up Losant, they are all tightly integrated. It's not a catalog of services that you have to make work together. We work very hard to make sure our technology and features all seamlessly interact to make sure it's as easy as possible to build an application. I’m not going to spend a lot of time on this but today's webinar is going to spend a specific focus on the end-user Experiences. That's certainly one of our differentiators. We want to provide a platform on which our customers provide IoT to their own customers. Our users have to be able to build those Experiences and today's topic of SSO is all about authenticating your customers into the application that you've built. We provided this foundation for a large number of customers, small and large. We're a leader in the industrial and smart environment spaces. You'll see a lot of our customers are telco, smart environment, transportation, construction, commercial. Really, if you're thinking about realizing an IoT solution in one of these markets and looking for a way to accelerate that implementation, feel free to reach out. We'd love to set up that demo. It's impossible to build an IoT solution in a vacuum. Whereas Losant provides the application part of an IoT solution, we also help connect our customers with a large network of partners that help fill those other gaps in that technology stack. It starts with strategic partners, where we share go-to-market strategies, co-selling, co-marketing. We also have solution partners. So, if you would like to augment your own in-house development team with a partner to help build a solution on top of Losant, we do have a network of partners that can help with that. And also, technology partners, if you're looking for sensors gateways hardware or even other software services that work well with Losant, you can check those out. You can see all of our partners at losant.com/partners. I do encourage you to check that out. There might be some technology or offerings there that can greatly help when it comes to building your own IoT application. With that, I will hand this screen over to Taron Foxworth. He's going to present Single sign-on, both some high-level concepts and the new application template or library template that we released that provides this functionality out of the box. Taron?
Taron Foxworth: Thank you, Brandon. Just doing an audio check. Can you hear me okay?
Brandon: Yes, I can. Thank you.
Taron: Awesome. And then how's my screen? Can we see things okay?
Brandon: Screen looks great. I see your browser.
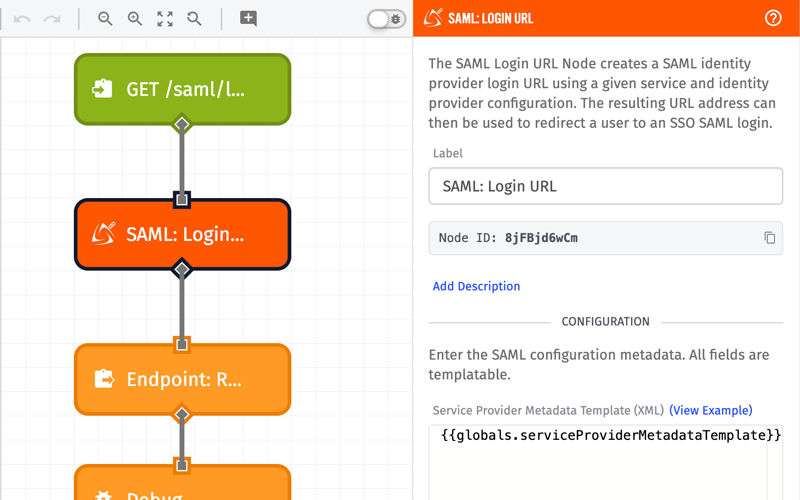
Taron: Perfect. All right. Today, as Brandon mentioned, we're going to focus a lot on Single sign-on. But specifically, I like to set an agenda so let's talk about at a high level, what we're going to be covering today so you know what you got yourself into. First, we're going to look at a background of Single sign-on and SAML, which is a technique for Single sign-on that we'll get into. We'll talk about how to leverage Single sign-on within Losant Experiences and we'll live, today, build one. It's pretty cool, take about five minutes due to power of the template library. I’m so excited to show you. Lastly, we're going to get into some more advanced use cases of SSO as well mostly around what I like to call multi-tenant SSO, which is extremely powerful architecture model that you can leverage in your applications within Losant that we're going to talk about. Let's dive in. To kick off this conversation about SSO, I just wanted to start with traditional authentication. Traditional authentication is the one that we all know and love where we log onto an application. We type in the username and password. ...if I can type correctly today, and you gain access to the application. We're all familiar with that model. However, the idea and then the purpose and content around this webinar is typically, within web applications, we'll see that "Login with SSO" button. So, let's talk about that a little bit more. If you're unfamiliar, just to kind of make sure we level set, and what I’ll try to do too here throughout the presentation, SAML and SSO have their own language. I’ll try to integrate that language into this conversation. But I’ll try to be as clear as possible for those of you who may be new to Single sign-on and how it functions behind the scenes. But really, the purpose of Single sign-on is — Let's say I’m an enterprise and we in-house, use an end-user application like Salesforce. Instead of having our employees all log into Salesforce with independent logins, we can kind of manage a centralized login using Azure Active Directory. Azure Active Directory is what we call an identity provider, that's our first word for today in the realm of SSO. That's one of the most popular identity providers. For the content of today's webinar, we're going to be focusing on integrating Active Directory with a Losant Experience. Overall, the benefits of Single sign-on, what it allows the enterprise to do is really simplify that user management. So, they don't, their users and employees or customers or third-party doesn't have to worry about the username and login. They can control that from a centralized place. What we call these services on the outside in SSO world, these are called service providers. Here, in the middle, Azure is the identity provider and the services that it provides are service providers. Two words now. But the one and most popular benefit of Single sign-on that I always love to come back to is user-onboarding. What it allows your users to do is onboard instantaneously because they don't have to create accounts, they can just use their email, leverage the authentication scheme you already have and then be let into their applications. Just so we know what that looks like and fun fact, this is this is exactly what we're going to be building today. Here, I have an application and there's a "Login with SSO" button. Typically, when you press that, the next form you'll see has an email address. The email address, typically, that's the service provider. In this case, the application here is the service and we're providing the service. We can give the service provider the email address. That's what I can do here. I’m going to log in with taron@losant.com. If you're watching, that happened really fast. A lot of things happened behind the scenes there and we're going to uncover that throughout today's webinar. But to show you exactly what happened, I’m going to log out again and let's copy this URL and open up an incognito window where I’m not authenticated. In this case, when we log in with SSO, really, what we want to happen, kind of following our diagram we saw in the image where I’m a user, I go to Active Directory, then I come to Salesforce, we can see that model here where if I type in the same email address, it redirects me to Active Directory. Here is where I would log into those credentials, thus Active Directory is now authenticating my machine. It knows who I am. So, not only will this authentication work for the service provider that you're currently logged into but all the other ones. Which is exactly why in my browser where I’m already authenticated, it just simply let me in. It's really quick and super seamless for your users and like I mentioned, onboarding speed. And also, my favorite technology are the ones that seem like magic. In the context of Losant, what we're going to be talking about is Losant end-user Experiences. If you're unfamiliar with end-user Experiences, what you saw in those two demos where I logged in, that was an end-user Experience. That was an Experience created on top of Losant using the components and tool chains that Brandon talked about earlier. In this image, this is our industrial equipment monitoring example. It's a template and template library, if you're interested to go check it out. An example that we'll be working with today is our Huddle Room monitor example. But the most important thing to note here is that in the context of this conversation, we're going to be talking about that Losant Experience as that service provider. So, the application that you're logging into. Losant as a platform, we support SAML-based identity providers at the platform level, which meaning the Losant platform can also be a service provider where you and your internal employees use your identity provider such as Active Directory to log into the Losant platform to then build the Experiences that you can extend this SSO model to your customers. It's kind of meta. However, in this conversation, we're talking about just Losant Experiences. But if you're interested in SSO from Losant platform level, which a lot of our larger customers are, feel free to reach out to your representative, your sales representative and they'll be able to help you with no problem. Yeah, just to reiterate here. Generally, when it's the Losant platform SSO, it's not your customers logging in using the Single sign-on, it's the Losant developers. It's the users developing and building them in your location application. But today, we're going to be talking about your customers and we're going to be focused on just your customers. The really cool thing about Losant Experiences is that you get a lot with them. You get this user model, this group model, this authentication model. The beautiful thing about SSO with losing is that you're not trashing this model to implement SSO within your application. We're actually extending it and we bridge the gap pretty nicely. We're going to see that while we're building this application. We get this nice separation, where before SSL within Experiences, you get to leverage the tools that you have where all of your users can have their independent login. However, after today, what we'll see is that the model for our users become simplified greatly because we can now leverage SSO and still be able to use the Experience groups and Experience users and all that functionality that already comes within Losant. In the realm of Losant Experiences, how does the Single sign-on work? Well, Losant supports SAML-based identity providers. I’m going to be using that language a ton but Azure Active Directory has been the identity provider we've been talking about this whole time. In this case, in the diagram that you see here, there are other identity providers. The key thing here is that Losant supports through our workflow engine, SAML-based identity providers. It's the most popular method for authentication and authorization for applications. SAML is an open standard for exchanging data between parties, and, in this case, the authenticate parties. It's commonly used for SSO and if you're interested, it stands for Security Assertion Markup Language. It describes how the two entities talk to each other and what data they're passing back and forth to authenticate you as a user. We've talked about these parties of how SAML works already. There's typically three parties within your SSO model. The client, the user that's trying to log in, your service provider, which in this case as we talked about, is Losant Experiences, and your identity provider, which in this case that we talked about for our demo today, is Active Directory. SAML as a standard describes this back and forth that the users have to take in order to properly authenticate within your application. The one thing to note, this image is super important, we'll keep coming back to this as we build on this through our application. I like it so much what I did was I have a nice smaller version of it that we'll keep bringing up. This way, we can see exactly how the SAML and what's going on behind the scenes as we build and look at this throughout our Losant application. Okay, the nice thing is that we can actually implement SSO without talking about these steps and let's do that for our application. Here, I have an application within Losant. This is a Huddle Room application. If you're interested, this is an application that was generated from our application templates. The Huddle Room monitor is the one right here as you can see. It's a really cool application template. It is an example of finding Huddle Room availability within an office. All of our application templates provide simple simulated data and workflows and dashboards and a lot of those early components that you need when you're building your application. The application that you see here is simply a Huddle Room monitor template that I generated right before this webinar. In this case, we can now leverage a really new and really awesome feature of Losant, our template library. Once you log into Losant, right in your sub navigation, you'll see the template library. The application templates are great starting points. They have a lot of resources and they provide a lot of what you need when you're getting started. However, the template library is targeted towards more specific use cases that you need as you're building up your application. For example, let's say you're building an Experience and you have your devices connect to Losant but you want to show your users a device list. Well, that's where the device list component in the template library comes in. You can come to the template library, select the component and import it directly within your application and now, leverage it. The idea is that these are reusable pieces of UI components, architecture guidance and other things that you can now leverage within your application. In this case, we can use a very specific one. Since we're integrating SSO within our application, as Brandon mentioned, one of the components within our template library is Azure Active Directory SSO and today, we're going to walk through exactly this. Just to cover some anatomy things about the template just so you're aware. The nice thing is that each of them come with the read-me. These are super important. They provide all the instructions that you need when you take this into your application. Today, we're going to go through these live and you'll be able to see what the instructions for this template library looks like. However, they're super important. I highly recommend taking a read through those. Also, here on the right, what's really nice is that you get a sense of the resources that are now being imported into your application. So, Experience resources, workflows, dashboards, you name it. You can see exactly what's coming into your application from this template. Overall, we did a couple things with the templates in the template library to make sure things like clashing with what you have with your current application doesn't happen. If you noticed here, some of the resources are prefixed with TL. What that allows to happen is that when this gets imported into your application, since there's prefix by a special keyword, there's no conflicts and you can safely import these templates into your application, which is really nice. In this case, let's import this SSO template. What we're going to do here is configure this template and just to let you know, the nice thing is this template actually has two main steps. Once you import this template, you configure some globals and then you navigate to your SSO page and login. While it sounds like magic, bear with me, we're going to walk through it and I’ll show you exactly how it works. Now this template is in our application and it showed us that we got a couple new Experience resources. We can go to our Experience tab here, which is Experience Edit and we can look at some of the resources that were now imported into this application as a result of the template. In this case, we got some new endpoints, we got some new pages. You know these come from the template library because of that prefix, the TL. In this case, what we can do now is let's configure the application globals. Just so you see what this application looks like, it's the typical Huddle Room monitor. No login with SSO button has not been configured in this application just so yet. But now that we've imported this template into our application, we can actually see what that new page looks like. Here's one of the routes that came along with the template library, let's go to that. Most components in the template library will provide a lot of instructions, whether in the components that they import or in the read-me themselves. We really want you to have a lot of guidance in knowing how to use these applications. But here, you get the SSO form that you expect with an email address and a button to log in. I won't submit this now because we got to go configure our globals. So, let's go and do that. The SSO template requires two globals. We talked about — let's bring up our image again — the parties that are involved when using SSO. There's a client, a service provider and an identity provider. In this case, we know who the client is but the configuration you have to provide is telling Losant and the workflows that you use in Losant how to authenticate that service provider and how to authenticate that identity provider. First, let's authenticate the service provider. There's an example of this in the read-me but here is what the service provider XML looks like. One of the elements of SAML is that the data format that it uses to parse back and forth is encoded in XML data. The nice thing here is that this describes to the SAML identity provider, what our service provider looks like. In this case, there's two keywords that we want to be able to fill out. One, is your entityID. This provides a unique identifier for the service provider. Essentially— here is an ID for me. Next, we can tell our identity provider what data we want to use for this user. In this case, we want an email address. So, we can put in the format. This format that you see here is a part of the SAML specification but this tells your identity provider that we want to use email addresses. We want that email data for authentication. Lastly, we can look at our assertion. In this case, we want to configure an HTTP post. When you look at this diagram that we saw here, there's a lot of back and forth. One of the configurations that happens in this XML is the service provider telling the identity provider what to send the user back once they're done logging in. And that configuration is what you see here. The nice thing here is that for the identity ID, we can just use the ID of our application and for the post, we can use one of the URLs, the Experience workflows that came along with our application and that's going to be a "/tl-saml." We can take this and now add this as a global within our application. Just because in this global, the nice thing about this template is when you import templates within your losing application you not only get that easy quick start that you need as you're building, you also get a set of best practices and standards that you can now use and leverage throughout your application. In this case the global and the naming convention we decided to use for this global is "serviceProviderMetadataTemplate_" and then the domain of the email. Since globals don't support dots, you can't put dots here. So, instead of saying losant.com, we could do losant_com. Now, what this allows us to do is associate a service provider to a certain email domain. In this case, all Losant domains will use this service provider, MetadataTemplate and you'll be able to see the connection of where this happens for the user once we step through this in the workflows. But for now, let's continue to configure. That's our first configuration, so now, let's add our second. Just so you know where we are, we just configured our service provider, so we just configured Losant. Now, let's configure our identity provider. The name of that global is going to be very similar — identityProviderMetadataTemplate_losant_com. Since the identity provider in this case is Azure, the configuration for this field comes from Azure. So, I’m going to hop in to Azure. Here's Azure Active Directory. I won't spend too much time focusing on the specifics of Azure Active Directory because generally, this configuration is done within an organization by a special person. However, in this case, we're to look at what this looks like at a high level and really dive deep into what we need to know to really solve this problem most efficiently in Losant. In this case, I created an application, an enterprise application within Azure Active Directory called Losant. Once you create an application within Active Directory, the Single sign-on settings are right there on the left for you. If we select that, the configuration that you see here is for a SAML-based configuration. Notice, some of these identifiers are very similar to what we just talked about for our service provider configuration. There's two that we need. Specifically, in this case, we need to provide the entityID and if we want, we can provide multiple. But we also need to provide a reply URL and that tells Losant where the user needs to come back to. In this case, we can make sure that that matches up with the configuration that we used for our service provider. Now, we have our identity ID and our reply URL. And, just so you can see that side by side, we can ensure that they match along with the two configurations. That's key because what that does is, is that is forming the connection between Losant and the identity provider and making sure the redirects happen effectively. The configuration now for Azure is that identity metadata template that we need to configure. We can get that pretty simply. They provide it here as the federation metadata XML. Now, we can download this. I already have mine downloaded so I’m going to go back to where we were configuring the application globals. Here's my identity provider. I’m going to copy my XML I downloaded from Azure and copy and paste it in there. Now, our two globals are configured. What this means is that now we have our setup. If everything worked properly, we can now go to our Experience. Let's go back to our login page, which we had up here. Now, if I go and type in taron@losant.com, as you can see, I simply logged into my application. Again, I know it looked like magic. A lot happened behind the scenes. We're going to uncover it. However, take a look at this. If I go to the same application and we open it up in incognito. There we go. And then I type in my email. As you can see, I get redirected to Azure. This is this new application that we've been building up this whole time and just like that, we're done. We have now integrated SSL within this application. There's a couple cool things we can do now. Notice our home page, we don't have the nice login with SSO button. What I’ve done is we can take some HTML. Here's our login page. We can go to our login page, which is at page login. We can open up the HTML for that page. Now, I can add a new button here at the bottom. This button will redirect the user to TL login SSO. The button's wording will be Login with SSO. We can hit update and save page. Now, if we go back to our Experience, refresh. We now have our login with SSO button that if we press, it sends us to our Login with SSO page. But as you know, this page is super ugly. It doesn't have the branding that our other page has. What I was able to do is since that page is the TL page login SSO, we can change this HTML to be formatted in the same way as our other pages. In this case, I was able to use the same form, the same element, hop in the CSS, change the HTML structure. We can update this page and now, we have a branded SSO page. Just like that, we're done. SSO is now integrated into my application and we can now use it and our users are onboarding quickly as possible. What I want to now do is unpack what just happened, what we talked about and look at the back in forth and how it works. When the user submits this form to login with SSO, what happens behind the scenes is that it triggers an Experience workflow. The Experience workflow that it triggers is the TL login SSO workflow. In this case, if we take a look at that workflow, this is what's handling the user requests on the user forum. When the workflow gets triggered, we get data.body and data.body will be the email of the user. Just to show you, it's this form. When the user submits this form, this workflow will be triggered. Just so we know where we are in our handy-dandy chart, that when the user submits the form, Step A is where we're at Losant for this step, here's where we are right now. Here, the very next thing we could do is leverage the validate payload node. What this does is essentially allows us to validate the structure of the payload. In this case, since we're getting user data, what we want to do is make sure that user data is accurate. Like if it's email data, well, let's make sure that it's there on the payload and it's formatted as an email. The validate payload node is a really handy dandy node, a huge pro tip to use throughout your applications. Because if we do at data.body, find an email, we can take the right path and continue. If not, we can kick that back to the user and display them an error in replying to this request. But the next thing that we can do is what is one of my favorite parts about this template in the template library, we can do a dynamic lookup of that global. Here, we have a couple elements. We have the user's email and we know that our globals have that user email on the back end of them. Just to show you what that looks like again. Here, at losant.com. In our workflow, we have to essentially make those match up and know how to look that up dynamically no matter what email the user is putting in. What these three nodes allow you to do is... If you're familiar with programming, this is going to make a lot of sense, if not, bear with me. What's going to happen is that we're going to take this email, we're going to split it at the @ address. We're going to convert the dot to an underscore. Unfortunately, dots aren't valid characters when making globals. So, we can make that underscore. And then what that allows us to do is leverage Losant templating. And then with Losant templating, we can say, all right, that identity provider metadata template, underscore, and then go ahead and fill in the value for what the user just submitted. The nice thing here is that that was a lot, in Losant, we actually provide a ton of tools to make building stuff like this pretty easy. One of the tools I want to call out here is the template test tool. It's a new tool we just deployed and released in the docs. It allows you to test these templates, this parsing, this complex parsing that you may be doing in the workflow engine. In this case, we can clearly see that, yeah, after we split on that @ symbol, we get this array of the user and the domain of the user. And then as you know, we then take that dot and convert it to an underscore. And now, we can actually take that keyword and template into an application. The nice thing about the template test tool is you can have the data, the template on the right and see the result of what you'll get. What you'll note here is exactly what the name of our global is. That gives us access to now, our global, based on the email that the user just submitted. The nice thing we need to do, another best practice is, what if there was no global-based off of this domain? We should check that. Here, we can use a very simple conditional and say, okay, if we got a service provider and an identity provider based on the user's email, cool. Let's now try to log them in. Here is where some of the application enabled bits of Losant really come in handy. We can use the SAML login URL node. This node accepts two configuration parameters. The ones we've been talking about this whole entire time. The service provider and the identity provider. We can log in. And then what this node does is it gives back a URL to redirect the user to. So, when we look at our steps, step B, this node acquires the URL for step B. We can place that at working.samlURL. If everything was good, just proper error checking, we can redirect the user to the URL that you see. The nice thing is that the interaction that we just saw here was A, we as a client, we logged in. We came to Losant. We generated our SAML, so now we can redirect and then you as a user, saw we can log in in Active Directory. So, the user goes in, creates these two steps. Once the user is done, as you see for step E, they come back to Losant. That's our other workflow that we configured, that redirect workflow. Let's take a look at that. Here, we are now accepting that value back from Azure. So, after we redirect and come back, this workflow is triggered. What we want to do in this workflow is essentially first, the same thing that we did in our other workflow. Let's grab the email of the user that's trying to log in and let's look up our global values. Why these are important, it's using the same technique here in this workflow. However, the reason why we want to pull those globals in this workflow as well is we can use the SAML verify node. The SAML login node and the SAML verify node are the pair of nodes that really help accelerate how quickly we can build the SAML interaction. The whole SSO scheme that we built before when we got done really, a lot of the connection back and forth happens within these nodes. The login node generates that URL but this verified node verifies the response that we got back from the identity provider. If the response was a failure, we can communicate that back to the user. However, if it was a good response, here's where some of that magic and the integration between your SSO identity provider and Losant Experiences. Because now that we have a user, we have a user by email and we know that they're authenticated in this workflow, we can say, all right, well, let's try to find this user in Losant. If they exist, awesome. Generate them a token, authenticate them into their Experiences and login. Exactly what you saw happened. However, if they do not exist, what we can do is we can generate, because they're authenticated in the SSO identity provider, we can generate a pseudo password since Experience users within Losant's realm require a username and password. This is generating a unique, a long string that we can use. On the other hand, then we can say okay, create this user with the email address we got back from Azure and that identifier that we generated. Now that the user's created, we can then go ahead and generate a token and then allow that user to log into our Experience. What we get here is this really scalable flex way. So, what you have to do on the identity provider end, as you add users to access your application here, they automatically gain access through this workflow and get created within Losant's realm, created and generated. So, you can now leverage them within your Losant tool chains. We can see this happen because I logged in with my taron@losant.com. We never created an Experience user. However, there's the user the workflow created after we got done. This workflow, just to go back to our handy dandy chart, this workflow is step F, from Losant back to the client. Now that we've done... We've created the user or found the user and generate the token, we can now successfully authenticate them within their Experience. The nice thing here is that if you're interested in a deeper overview of how this works, the Experience webinar by Dylan Schuster is awesome and explains this concept super-well. There's one more thing I wanted to mention about this workflow that really sets it up to allow you to really integrate your identity provider in Losant. One of the things about identity providers is that they're for authentication and authorization. We can use them to authorize our users as we are doing here... I mean, authenticate our users, sorry, but we can also use them to authorize. So, different roles and groups that we can implement in Active Directory. The nice thing is that we're configuring our server’s provider template, you tell your identity provider what data that you want and what you want back. For example, we can add roles in here. The roles that are in Active Directory. Once you have those roles, when you're creating those users, since we have the power of the workflow and the payload, we can actually —okay, when that user gets created. Let's add them a role and we're going to find that at working.role. What this allows you to do is seamlessly bridge the gap between your roles and users in Active Directory and store those as tags and data within Losant. This is that connection, this allows you to perform that seamless mapping to all of Losant’s tools and all the tools you will get in Active Directory. The nice thing is that once we allow and set these roles as user Experience tags in our pages within our Experience— and I’ll show you a really good example like here in the layout — we can now show data-based off of roles. We can say, okay, if this user is a manager, which you can see, if my user tag is equal to manager, I want you to show this link. If not, don't show it. That gets seemly integrated and pulled from Azure directly once we set the user's group in that node in that workflow. There's one more cool thing I want to show you that I really like about this template and the power that it gives you when you lay down this architecture. The first one is, notice that we simply used the domains as the globals configuration here. As you would kind of expect, that allows us a very powerful thing. We want to pull back open my slides. What we've been talking about so far is a single set of users, a single identity provider and a single service provider. However, with Losant and the workflows and the architecture we've now set up, you can almost do something like this. Where your employees could use a specific identity provider say, Azure, customers could use a different identity provider or even that username and login both at the same time within your one-user Experience that you're building for them. And then you can also do a third-party. We can see this pretty easily. But the nice thing is because of this architecture we've laid down with simply this globals' name and the email address, I can add two more globals. Let's add two more globals for a Gmail domain. I’m going to add an identity provider global. So, here, we can see Gmail. This is another identity provider that I’ve pre-configured earlier. However, we can see how easy it is to extend this template in the template library. And then let's configure the service provider template for my new service provider, which is now the same application. Quick update globals. Now, if we go to our application, hit Login with SSO. Let me actually open up in incognito so we can see the interactions happen. If we log in with taron@losant.com, we go to Azure as configured. However, now, we configured a new Gmail. So, now, let's try to log in with that. Just like that, we now have within one user Experience, both identity providers configured simultaneously so we can now allow our users ultimate flexibility within our applications. It's a super cool benefit we get from simply naming our globals in the way that you see here and performing that dynamic lookup in the workflow and that's where that magic and connection happens being able to extend this to multiple identity providers. With that, I’ll say we have talked about fully, how to integrate the SSL within our Experiences. That took about five minutes. However, you saw the power and everything that you got with it. Now, I’d like to turn it over to Brandon so we can hop into some Q questions and answers.
Brandon: All right. Thank you, Taron. If you could stop sharing, I’ll reshare my screen. Thank you. All right. So, assuming everyone can see my screen. But before we dive into questions, and we got some great ones during this webinar so feel free to continue dropping those. I’m monitoring the Q&A. So, as we wrap up here, if you did have any last-minute questions, go ahead and open that Q&A box and let us know. But there is a lot of great educational material that we put out. We know Losant, there's a lot to Losant, there's a lot to learn. We work very hard to make sure we provide that material so that you can get up to speed as fast as possible. Primarily, is the Losant documentation, we make sure we basically require every new feature that leaves the Losant development team is fully documented. Next, is Losant University, that is several hours of video-based training material, actually hosted by Taron who you saw today. We also have the Deeper Dive Aeries. I want to reiterate once again that what Taron said, he kind of quickly went through some of the Losant Experiences stuff. Be that can be tough for new developers but there is an excellent Deeper Dive into Losant Experiences. That goes pretty deep into the built-in user authentication, how those pages come together. That's hosted by Dylan. I would really recommend go finding that one. It can be really helpful. There are a lot of tutorials, step-by-step tutorials on our blog about not only Losant but other technology, other development concepts, working with firmware, things like that. You find a lot of those on our blog. And then last is our community forum. So, even if you're not a Losant customer, we would still encourage you to come to our forums, feel free to ask questions. If you're in the sandbox and have built something really cool, please share that. It's a great place for our community developers to collaborate. All right. So, at this point... Oh, I do also want to say save the date for an upcoming Deeper Dive on November 17th. This one's actually hosted by one of our technology partners KS Technology. I love the title, Turning Your Trash into Treasure. They're going to be showing a real-world use case for some of the sensors they create and monitoring a smart environment use case around, you probably can guess, trash. Yeah, put that on the calendar. Go ahead and register for that at the URL on the slide. That's going to be a really cool one. With that, let's get into some questions. I want to thank Taron a lot for that great presentation. SSO is really important if you're building apps and selling to the enterprise. If you're using Losant, making an IoT product, and trying to sell that to enterprise customers, they're going to ask, how do I use my own IDP. That's what we covered today. That's what you want to keep in your mind. That's the key takeaway from using what you saw today. All right, so let's dive into some questions. First up, is Losant. I’m going to toss this one to Dylan. Is Losant offering an SSO application platform like Azure Active Directory or are we just using existing ones? Dylan, you want to grab that one?
Dylan Schuster: Yeah, I can handle that. Short answer is, no. We are not offering a service like that. Taron touched on this a lot in the webinar but one of the primary benefits of doing SSO is the management of your users, it's usually employees, something like that. As much as we would like to be the official provider of record when it comes to these enterprises, usually, it's going to be their email service, which of course is Azure Active Directory in the case of Microsoft with Outlook or it's going to be perhaps Google with Google apps or something I’ve done the previous company. There just isn't much of a use case there for Losant to be the directory provider the way that the question is posed. I’m not going to call that a definite no for all time but at the moment, if you're an enterprise provider, you have this already figured out and everybody else is already integrating with your existing services including Losant in this case, for application Experiences as well as also when logging into the primary building interface at losant.com.
Brandon: Perfect, thank you. I think I’ve got two questions that are related. I’m also going to toss this one to Dylan. I’m going to combine these. One is, I believe these are related — what's the best way to get those metadata files from my customers? And then I think a question is asked that's related to that is, what are the requirements from existing applications, so Salesforce, JD Edwards, other systems like that, to integrate with an SSO platform? Is it configuration or does it require some software development? I kind of combine those because I think what the question is — how do application providers integrate with SSO? Does it require software for each and every on-boarding or is there some other way to do it? Dylan, you want to grab that one.
Dylan: I’m not going to say it doesn't require any kind of coding. A lot of times... What you saw in the webinar today was basically some development in the form of, in this case, Losant workflows. Now, not everybody's going to have a drag and drop workflow engine like that but there's still going to have to be some sort of integration between your company and whatever the directory is. Usually, that's handled by IT department and when it comes to actually performing that integration, those major providers already have some very detailed steps for how to do it. They want you to use them just like I was just kind of explaining, become the primary record for an enterprise means that obviously, you're not going anywhere. The impetus is on the providers to make it as easy as possible for other people to integrate with their services. If anybody on the call is in IT, you're probably already familiar with this and how this all works. But I’ll say they make it as easy as they possibly can, which is what we've also tried to do with this template here. Hopefully, that answers the question.
Taron: And to add to that, it's really, to add to what Dylan mentioned, SAML too is really there. SAML is kind of the glue. So, if your service provider support SAML as a standard and the identity provider supports SAML as a standard, then it allows you great flexibility in interoperability — ooh, long word — between those services because of the SAML protocol. That's really the benefit of and kind of the reason why Losant from a technology perspective, we support SAML and then that gives you the ability to talk to these different systems that also support SAML.
Brandon: Perfect. Thanks, guys. Yeah, I’ve definitely seen it a bunch of different ways from, you know, you have to go grab those and just send them directly to the application provider. A lot of the larger systems might have some user interface. What's nice about the Losant Experiences' side, if you want to build that user interface to accept that metadata on behalf of your customers, you can do that. You do have that flexibility. It all depends on how you want to deliver that. Speaking of SAML and protocols like that specifically, Taron, I'll toss this one to you. There are other protocols besides SAML for SSO. There's a question here about — do we plan to offer other SSO templates using non-SAML protocols like for example, OpenID Connect?
Taron: Yeah, that is an amazing question. Brandon, could you stop sharing your screen. Could I pop open a workflow?
Brandon: Yeah, there you go.
Taron: Awesome, thank you. Throughout the webinar, we were in the workflows kind of talking about what happens when we log in and what happens when we come back from Azure. One of the nodes that we talked about was the SAML verify node. When we talk about first-class integrations, this is what you see here. We support SAML first class so you'll see this node. However, the nice thing about Losant is that if we don't have a first-class support, because of the power of the workflow engine and depending on the connection protocol and how the other end works, you can integrate that also within Losant. Fun fact, before we had the official nodes to support SAML, it was actually done just in straight-up workflow nodes and using the HTTP node to actually perform the communication between the Losant here instance, the service provider and Azure, the identity provider in this instance. Long answer, yes. You can extend the workflow engine by replacing these with HTTP nodes that communicate to those services. It will require a little bit more nodes and maybe some configuration. However, if you do want to support more stuff like that, drop a note in the forums and we'll create a feature request for it and we can add those to our ticketing system.
Brandon: Awesome. Thanks, Taron. Yeah, I know OpenID Connect is a little more modern implementation, a little more friendly to current web. I can certainly see where that's an ask but the underlying architecture is very similar to SAML and what you saw Taron go through today with kind of that flow diagram. So, yeah, it would be pretty easy to swap that out. We'll have to investigate some OpenID Connect nodes. Here's a great question. I think this one really resonates why we build templates to start with. Doing SAML correctly and securely can be a challenge. It's easy to kind of leak some information inadvertently. That's why we do those. We review those very carefully make sure the implementation is correct and also, the goal is to provide a lot of out-of-the-box capability. The question I got here is — So, with your configuration, two global variables per domain and no other changes? Taron, you want to take that one?
Taron: Yeah. That's kind of why I wanted to call that out in the webinar. The template library makes things seem like magic because the effort is really on the front end, right. The effort is really in the thinking and building of the templates themselves for the template library. So, you as a user, quite frankly, yes. You hit a button and you configure two global variables and that's pretty much it. As you did see here, notice, I had to change a couple more things maybe like add that link to my home page or change the UI and design but to answer your question, the core functionality of SSO only is powered by those two globals. The nice thing is too is that when you get these template libraries, you get this easy user interface of the two globals but you can also unpack and go into these workflows and extend it, change it, make it your own, and build more powerful things on top of this foundation as well. I’m pretty excited about it.
Brandon: All right, perfect. Well, we're going to go ahead and close up this webinar now. I want to mention one more time that it's called Building Application Experiences. That's a great webinar. If you're new to Experiences, you'll want to check that one out first and then you can certainly come in and apply the SSO authentication on top of what that webinar provides as kind of a foundational technology or a foundation education. Once again, look forward to this replay. If there were questions we didn't get to, those will be provided with the replay and I’ll see you on the next webinar. Thanks.




