Today’s platform update brings some much-requested improvements to our Time Series Graphs, enhanced organization membership security, and an expansion on our Service Credentials feature.
Time Series Graph Enhancements
It’s been a while since we’ve made any major changes to our most popular dashboard block—the Time Series Graph—but today’s release adds a few features our users have been requesting for some time.
Synced Graph Tooltips
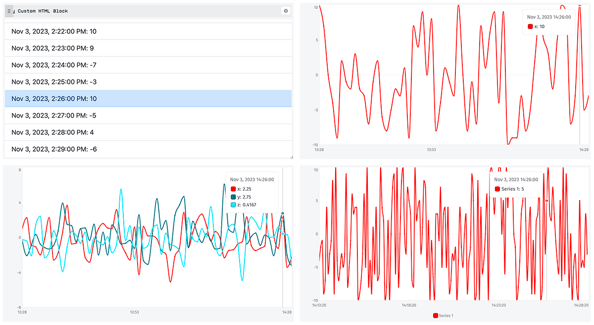
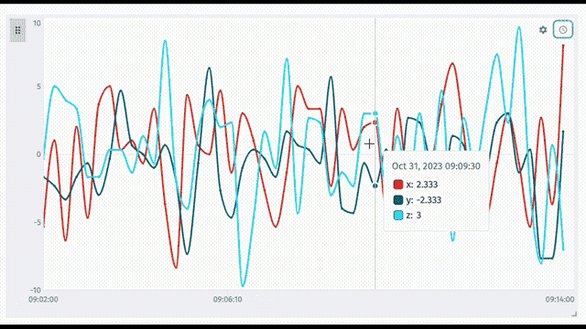
First, users have always been able to hover their mouse over a graph point to display a tooltip with the values of all segments at that timestamp. Starting with today’s release, hovering over a graph will also display tooltips in all other Time Series Graphs that have data at the same timestamp. This allows for building richer data comparisons across different devices and attributes without overloading a single block with too many segments.

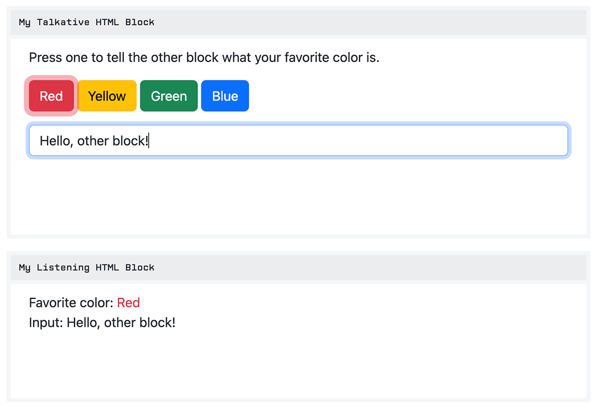
On top of that, we’ve added the ability to sync tooltip activity to Custom HTML Blocks. Users can opt into receiving tooltipChange events dispatched from Time Series Graphs, and can also control the tooltip behavior by invoking a new setTooltipState() method from their custom block code. In other words, user behavior can be tracked, synced, and managed across different blocks and different graphing libraries.
We’ve included a basic example that demonstrates bi-directional syncing of tooltip behavior between a Custom HTML Block and Time Series Graphs in our documentation. Developers can start from this and expand upon it to build more advanced dashboards that will better serve their end users.
Zoomable Data Sets
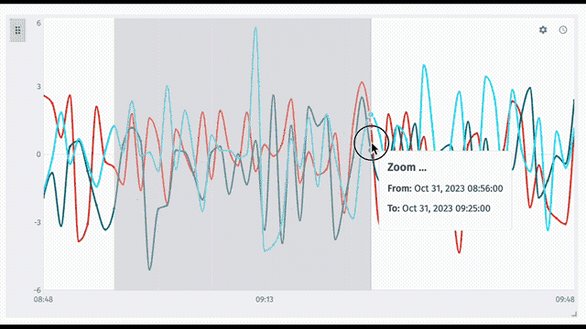
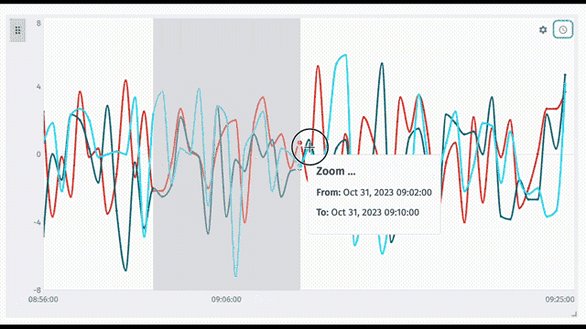
Next, we’ve had several requests for zoomable graphs—as in, allowing users to press, move, and release the cursor to narrow the range of a graph for a closer look at its data. Today’s release delivers on that request.
Clicking on a data point and then dragging will display a zoom box that indicates the block’s new time range as you move your mouse. Releasing will fetch and display new data for that selected time range. Losant will automatically pick a resolution matching the data granularity of the block’s original configuration, though this resolution can be changed in the block’s time selector dropdown.

The feature is only available if developers have opted in to allow users to change a block’s duration and resolution—which is the default for all new Time Series Graphs. On that note, we have also de-cluttered the block’s display by removing the time selector button from the top right corner - except when hovering your mouse over the block or when a custom time range is applied.
Optional Legends
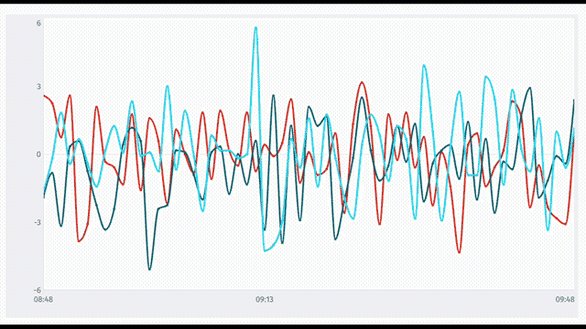
Finally, we’ve exposed an option to hide the graph’s legend. The majority of users’ time series graphs display only a single segment of data, and almost all graphs have four or fewer segments. Many of these users would rather dedicate the extra block height to the display of their telemetry data rather than a legend that may offer little useful information depending on the number of graph segments.
Existing Time Series Graphs will continue displaying the legend by default, though users may edit those blocks to remove the element. New blocks will default to hiding the legend, though it can be enabled again while configuring the block.
Organization Membership MFA Requirements
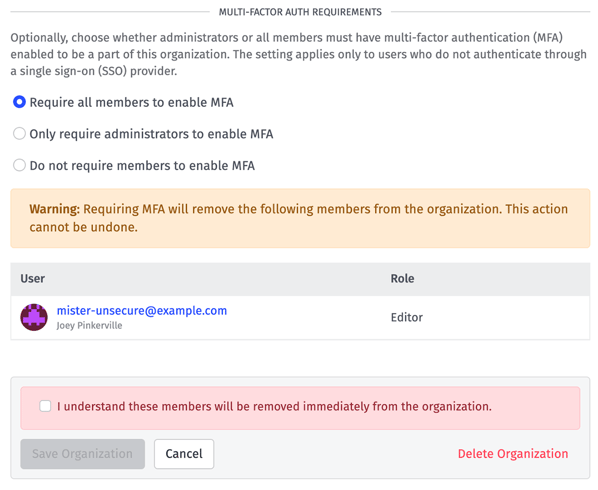
Today’s release also improves the security of organizations by allowing administrators to add multi-factor authentication (MFA) requirements for members.
Administrators may require all members of the organization to have MFA enabled on their Losant accounts - or, alternatively, to only require that extra security layer for administrators. Prior to enabling either feature, administrators will see a list of users who will be affected by the change - whether they will be removed from the organization or have their privileges downgraded. (Users who authenticate through a Single-Sign On provider are considered in compliance with the MFA requirement automatically.)

Multi-factor authentication is a simple addition to any account that greatly improves online security. Losant recommends that all users enable this extra protection for the sake of their IoT applications, and now organizations can enforce this requirement to meet their own internal company policies.
HTTP Service Credentials
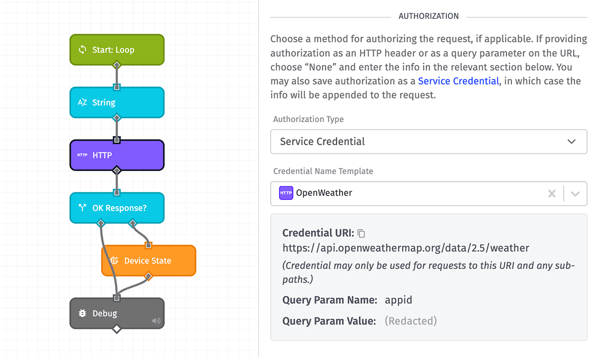
When we introduced Cloud Service Credentials, we knew that our first expansion of the feature would be to support HTTP authentication credentials for use in the workflow engine’s HTTP Node. Today’s release delivers on that, further improving the security of our users’ IoT solutions by keeping secure authentication information hidden from - but usable to – application developers. Outside of our first-class integrations with the major cloud provider services, general third-party HTTP APIs are the largest source of egress from Losant’s platform, and expanding Service Credentials to support these greatly reduces the surface area of potential application security leaks.

HTTP authentication info is scoped to a single URI, which prevents the sharing of one service’s sensitive credentials with another. Credentials can be delivered through HTTP headers, query parameters, basic authentication (username and password), or client certificates. Sensitive information is redacted from workflow debug output, and also can not be retrieved after it is saved to Losant’s servers and encrypted.
We plan to continue expanding on the Service Credentials feature and helping our users improve the security of their IoT applications. If you have a use case that would benefit from an expansion of this feature, we’d love to hear from you.
Other Updates
As always, this release comes with several minor features and improvements, including:

- Along with the
tooltipChangeevents and methods described above, we’ve also added the ability to dispatch and subscribe to custom events in the Custom HTML Block. This allows for cross-block communication in response to user mouse events, keyboard input, data fetches, visualization updates, and more. We’ve published a simple example in our documentation to use as a starting point. - Users of our application import and export features to facilitate a development lifecycle will notice a new
exportHashproperty on resources in application export bundles. Importing bundles with this new property allows for better tracking of whether resources in the source application have changed between import requests, which makes for much cleaner comparisons and knowing which application elements have actually been updated when executing an import dry run. - Per a user suggestion, we’ve added a new hotkey behavior in the workflow editor that makes it easier to select and rearrange multiple nodes. Holding the “Shift” key while clicking a node will automatically select that node and all other nodes connected to it, making it easy to move entire “logic trees” within the editor.
What’s Next?
With every new release, we listen to your feedback. By combining your suggestions with our roadmap, we can continue to improve the platform while maintaining its ease of use. Let us know what you think in the Losant Forums.
