Losant’s drag-and-drop workflow editor is the backbone of almost every IoT solution built within our application enablement platform. Without its powerful features, extensibility, and ease of use, our users could not build robust applications successfully.
Today’s platform update includes a number of features that improve upon the workflow editing experience, which will decrease time spent developing, debugging, and deploying workflows for our users:
- Template Tester - Verify your nodes’ configuration without having to run the workflow.
- Default Custom Node Versions - Set a “default” version for a custom node to streamline production rollouts.
- Object Node - Use this new workflow node to work with JSON objects on your payload.
Test Your IoT Workflow Input While Developing
Just getting started with templates? We recommend checking our documentation on accessing payload data before jumping into the workflow engine.
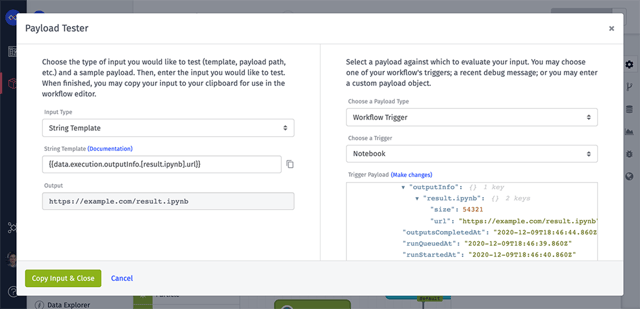
We recently released a template tester tool within the Losant documentation. The tool demonstrates how to work with payload data using Handlebars templates. Today, we are making the template tester available within the workflow editor and expanding its scope to support other operations.

We recently released a template tester tool within the Losant documentation. The tool demonstrates how to work with payload data using Handlebars templates. Today, we are making the template tester available within the workflow editor and expanding its scope to support other operations. Now, without leaving the platform UI, you can easily:
- Choose a sample payload from one of your workflow’s triggers or recent debug messages.
- Input a string template, expression, payload path, or JSON template to evaluate against the chosen payload.
- Verify the evaluated output, copy the input, and use it within your workflow node configuration.
Prior to this addition, testing your workflow node configuration was much more tedious, as it required:
- Entering node configuration values as templates, payload paths, etc.
- Guarding against undesired side effects when running your of your workflow running–such as reporting device state or making third-party API requests–by removing node connections or changing additional configuration values.
- Saving and deploying your work (which is more difficult when developing edge workflows).
- Manually running the workflow with a Virtual Button or waiting for a trigger to fire.
- Comparing output in the debug log to the expected output of your template / payload path.
- Iterating over this process until the workflow matches your desired behavior.
- Reverting any side-effect-guarding changes to return your workflow to a production state.
This feature should make for a much quicker, simpler workflow development process regardless of your use case. Read more about using the template tester in our documentation.
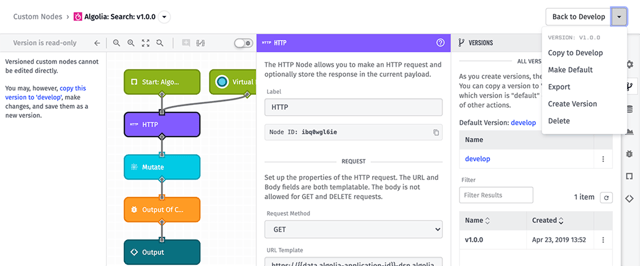
Set Default Versions of Your Custom Nodes
Today’s release also allows for setting a default version for a custom node, and for workflows utilizing the custom node to target that default. This means that, within a typical application setup:
- Custom nodes can be configured to use a saved, uneditable version as their “default” version.
- Workflows using the custom node can target the custom node’s “default” version.
- Users can modify the custom node on its “develop” version without affecting the workflows utilizing the node.
- When finished with the changes, users can publish a new version of the custom node and set that new version as its “default” version.
- The changes immediately roll out to any workflow utilizing the custom node, including workflow versions that cannot be directly edited.
Losant has always recommended, when utilizing custom nodes within your workflows, to target a specific published version of a custom node other than its “develop” version. This is because changes to the custom node might break workflows that are utilizing the node’s “develop” version while you are making updates, often without you knowing about the error until much later.

The downside to targeting specific custom node versions is that whenever you publish a new version of the custom node, you must track down all workflows using the custom node and bump the node to the new version. This is time-consuming and leaves open the possibility that one or more of your custom node instances will be missed in this process. Default custom node versions relieve these pain points by removing quite a bit of overhead work that comes with any custom node updates.
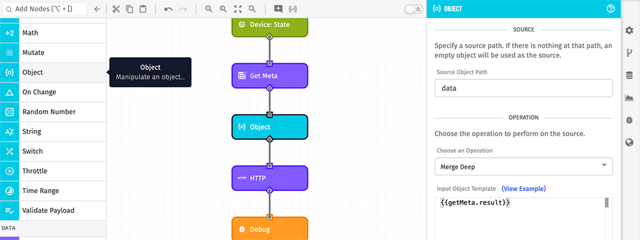
Manipulate JSON Objects in Workflow Payloads
The new Object Node provides a suite of operations that make it easy to work with JSON objects on your payload. Prior to this release, doing so required a combination of multiple nodes (or one Function Node with a proficient knowledge of JavaScript) to perform a number of operations, such as:
- Merging two objects, including deep merging.
- Retrieving a list of all keys or values of an object.
- Returning only specific properties of–or removing specific properties from–an object.
The Object Node is a companion to the Array Node, which provides a similar set of functionality for working with arrays.

Additional Updates
Today’s release also comes with a handful of smaller platform improvements, many coming directly from user suggestions:
- The Workflow Error Trigger can now fire if any workflow within your application, or any workflow deployed to your edge device, throws an error. This allows for encapsulated error handling, such as returning a 500-error status page in application experiences or logging exceptions to a third-party service.
- Notebooks now allow for choosing an image version in which to execute your Jupyter file. More importantly, this means we’ve added support for the Python libraries Jinja2, vincent, and WeasyPrint to the v2 image. (If you have a favorite library you’d like us to include in a subsequent image, let us know!)
- The Array Node now supports the “Sort” and “Sort By” operations, which allow for ordering the elements in your array.
- Device State Triggers now provide a robust device object on the initial payload, which includes the reporting device’s attributes (including attribute tags), device class, creation date, and more. The inclusion of attribute tags makes it easier to utilize meta information per attribute within a workflow run, such as unit conversions and thresholds for logging events.
- Experience endpoint tags can now be configured in the user interface. Those tags are available in the payload of an Endpoint Trigger and can be used to classify endpoints in a number of ways. For example, you may wish to build an additional authorization layer for any endpoint with a tag of “type=admin-portal”.
What’s Next?
With every new release, we listen to your feedback. By combining your suggestions with our roadmap, we can continue to improve the platform while maintaining its ease of use. Let us know what you think in the Losant Forums.
