Today's platform update brings some long-awaited functionality to the Losant workflow engine: looping and array manipulation. We've also bubbled the concept of global variables up to the application level so that they can be shared across workflows.
flowId
applicationName
Loop Node
Prior to the release of the Loop Node, it was possible to construct for loops in your workflows only through manually counting iterations and reconnecting nodes further down the chain back up to a starting point.

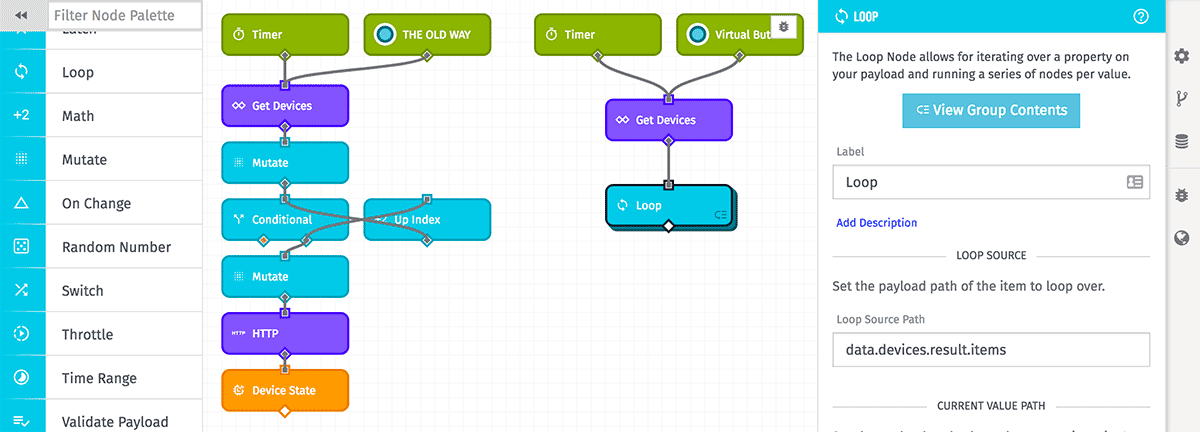
The picture above contains a before and after view of the workflow that powers the Losant multi-city weather dashboard. On the left, we added iteration counters to our payload, updated that number through each pass and compared that to the length of our device query from the Losant API, kicking off a request to fetch the weather for each iteration. On the right is the same workflow, with all of that logic handled by the Loop Node.
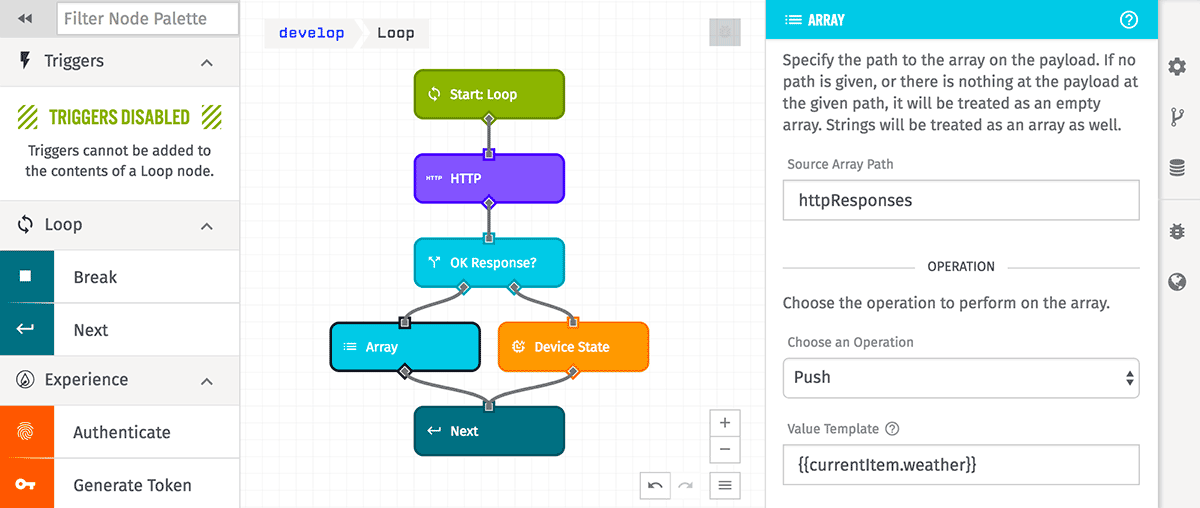
The nodes that fire for each iteration are contained within the Loop Node itself. Double-clicking the Loop Node opens a new workflow editor displaying the iteration's starting point and any node branches that should fire from that point. In our example, we're making an HTTP request to fetch the weather for each device.

Array Node
Today's release also brings basic array manipulation to the workflow engine in the form of the Array Node. Now you can add, edit, look up and remove items from arrays stored on your payload without resorting to a Function Node.
We expect the Array Node will be used heavily in conjunction with the Loop Node; a common use case is to iterate over one payload property and push a value to one or more properties with each iteration (similar to JavaScript's Array.map functionality). Going back to the example above, we added an Array Node to the loop contents, and we are pushing the HTTP response to an array on our payload if we do not get a good response. Once all iterations complete, we can look for any failed requests within this array and take action later in the workflow run.
Application Globals
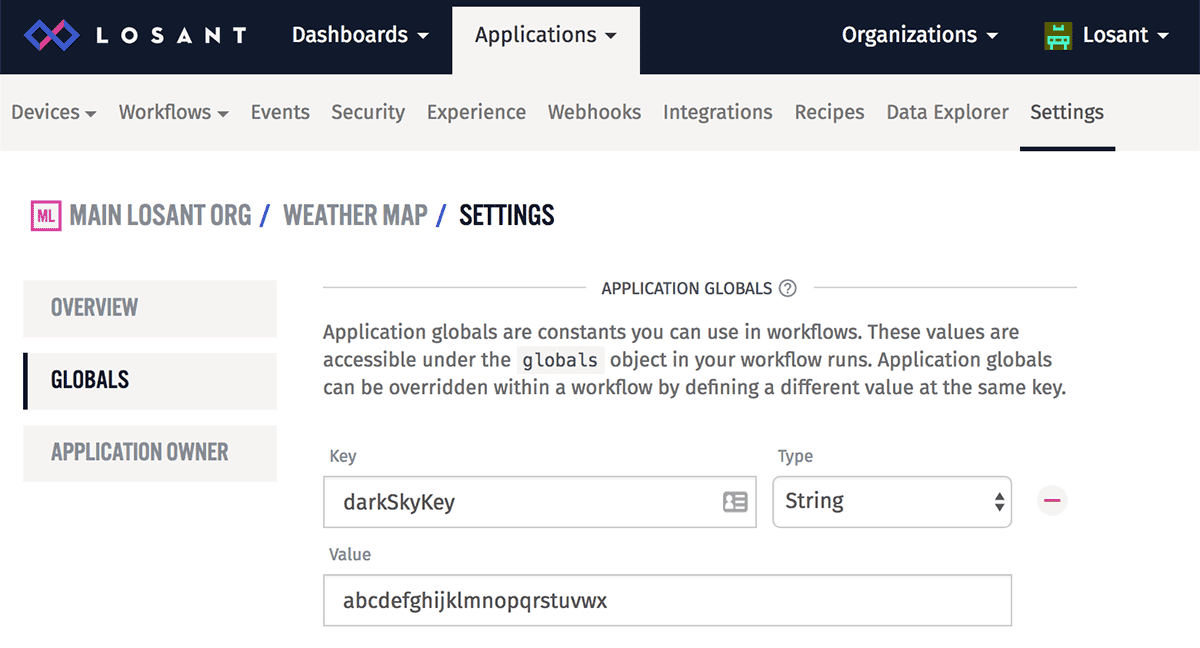
A number of our users are defining the same global values (e.g. third-party API tokens or alert recipient contact info) across multiple workflows. To alleviate that, we are introducing application globals to the platform.

Application globals are just like workflow globals, except they are defined at the application level. You may then reference these global values within your workflow's node configurations. Best of all, these values can also be overridden within a workflow or a workflow version simply by defining a global of the same name.
Other Updates
- More tweaks have been applied to the new workflow panel layout, improving the experience by remembering user-defined panel widths across mounts (among other changes).
- We've expanded our Particle integration functionality to allow for more specific event name definitions. Existing integrations are not be affected by the change.
What's Next?
- This first release of the Loop Node introduces the idea of "node groups" to the platform. We expect to build on this new feature to allow for defining other node groups, and eventually allowing these groups to be shared across workflows, applications and even users.
- Currently, application globals can only be used within the context of a workflow, but the plan is to roll the feature out to other parts of the platform in the coming months, including device configuration and integrations.
With every new release, we really listen to your feedback. By combining your suggestions with our roadmap, we can continue to make the platform easy for you. Let us know what you think in the Losant Forums.
