Today's release gives you much more power over the configuration and runtime characteristics of your dashboards. Dashboard context provides a way to pass variables into your dashboards to change what or how data is being displayed without having to change the underlying configuration.
Prior to this update, if you wanted to see a dashboard for each of your devices, you were forced to create a dashboard for each one. This was often a time-consuming process and difficult to maintain if you wanted to make a change.
Dashboard context eliminates this hassle by providing a way to create a single dashboard and pass the device ID to it at runtime. Let's see how it works.
1. Define the Variables
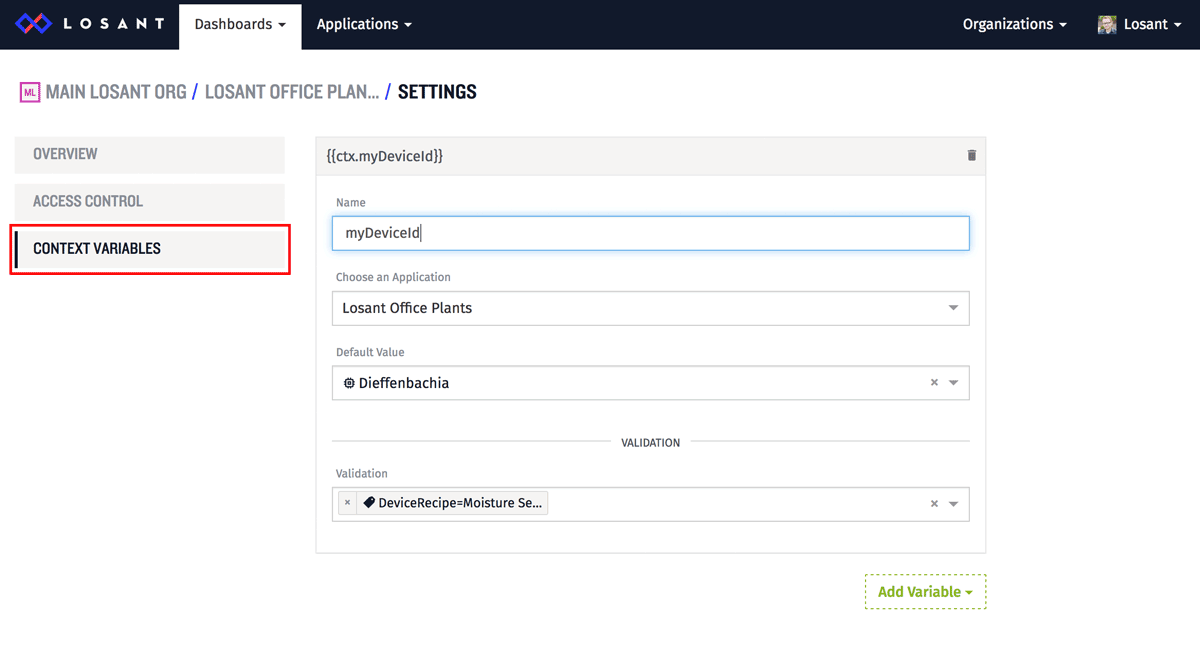
The first step is to go to your dashboard settings and define the variables you'd like to use.

There are several variable types available, but for this example, I'm using the device ID type.
- Name the variable anything you'd like. This is how you'll reference it in the block configuration later.
- Choose an application. Each device ID variable will be scoped to a single application.
- Choose a default value. This will be used when no context variable is provided.
- Select the validation rule. This defines which devices will be allowed as context variables. A common validation rule is a device tag, which allows an entire family of devices to be supplied as context variables. You can also specify the individual devices. If nothing is selected here, any device from the application will be valid.
2. Configure the Blocks
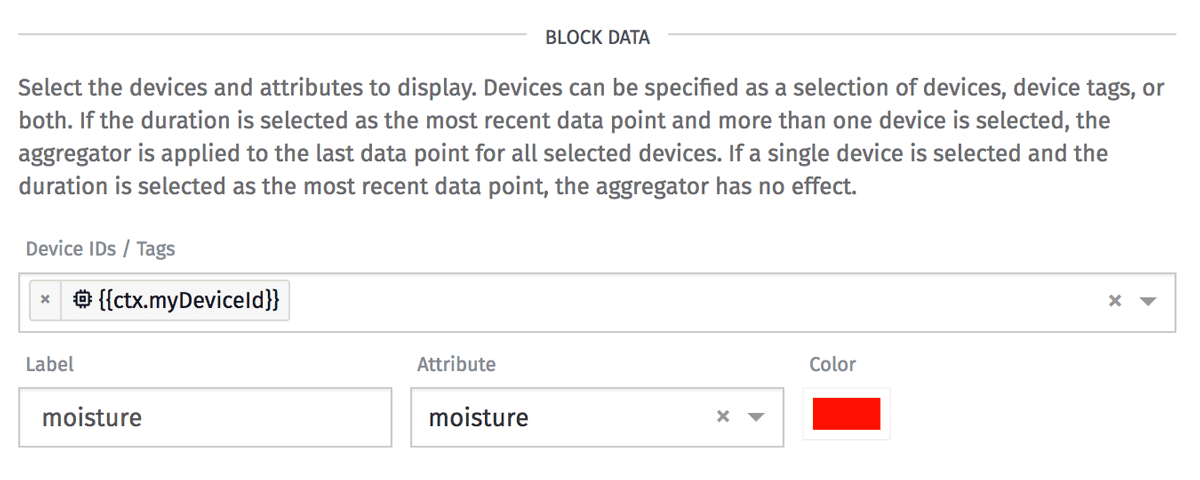
After variables are defined, you can use them in the block configuration.

Context variables are available for nearly all input fields and can be referenced using a template:
In some areas, like the device selector pictured above, we've added the context variables as options in the drop down.
This block is now configured to view the moisture attribute on whatever device is passed through the context. This provides a way to quickly cycle through many different devices using the same dashboard.
3. Pass the Context Variables
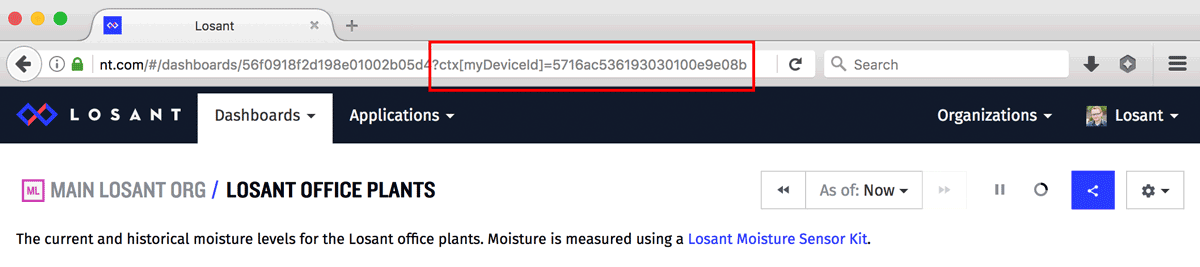
Context variables can be passed into the dashboard in the URL.

To pass in the device ID variable in this example, you would append ctx[myDeviceId]=xxx to the URL. You can pass in any number of variables using this method.
ctx[myDeviceId]=xxx&ctx[myOtherVariable]=10&ctx[foo]=blah
Since the block we edited earlier was configured to use the myDeviceId variable as its device, it will show data for whatever device ID is specified.
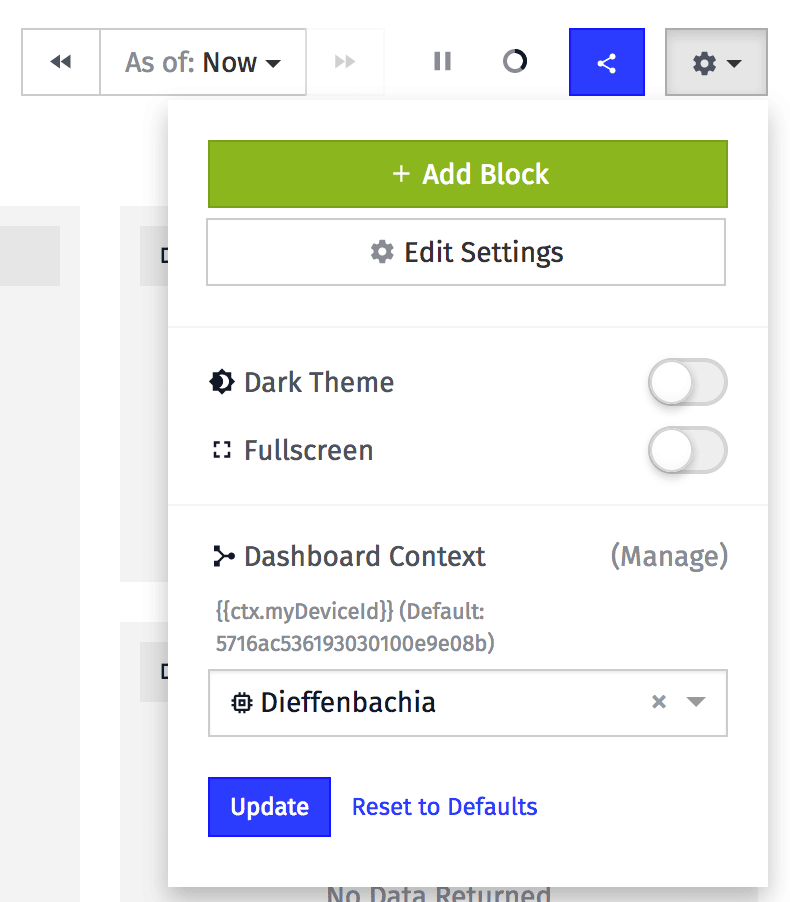
We've also added the available context variables to to the settings drop down, which provides an easy way change them directly in the user interface.

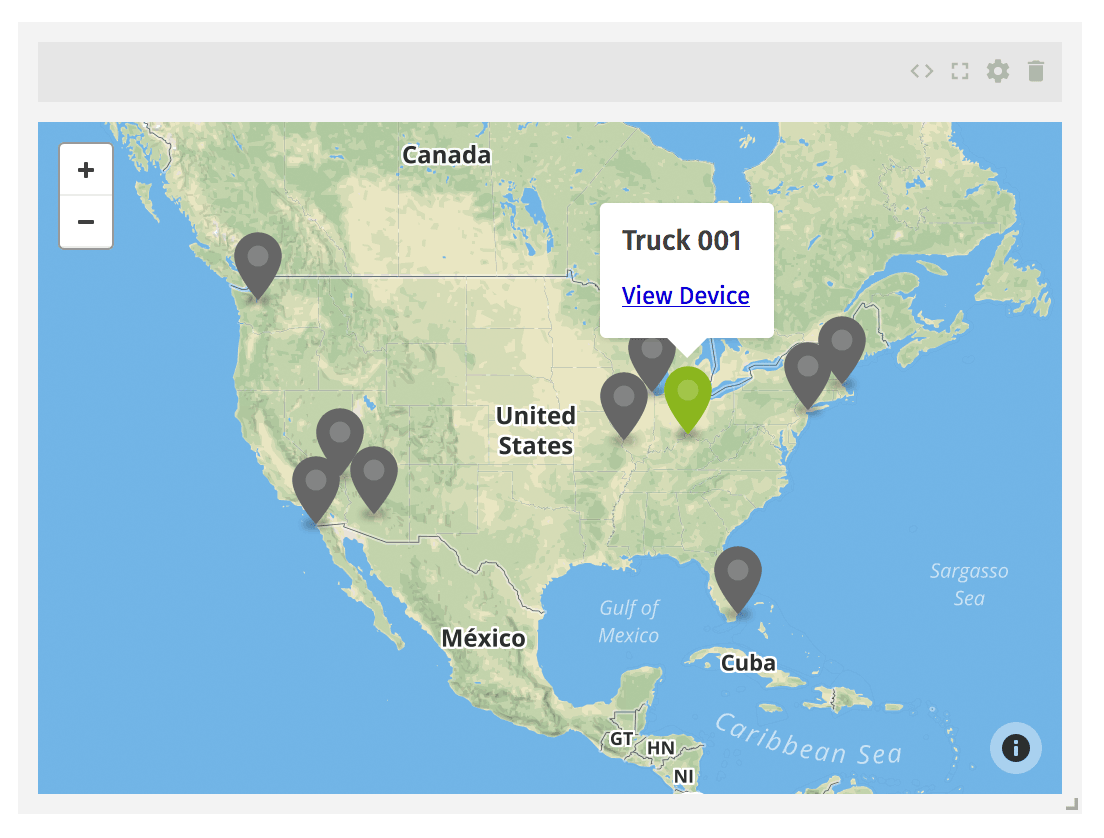
GPS Block Example
A common use-case for a device ID context variable is when doing asset tracking. You can create an overview dashboard that plots the current location of each asset and then link to a dashboard to view each individual device. You can then pass the device ID to the linked dashboard.

Above is a GPS history block that is plotting the current location of a few assets. The popup then links to a dashboard that accepts a device ID context variable to view the details of that device.

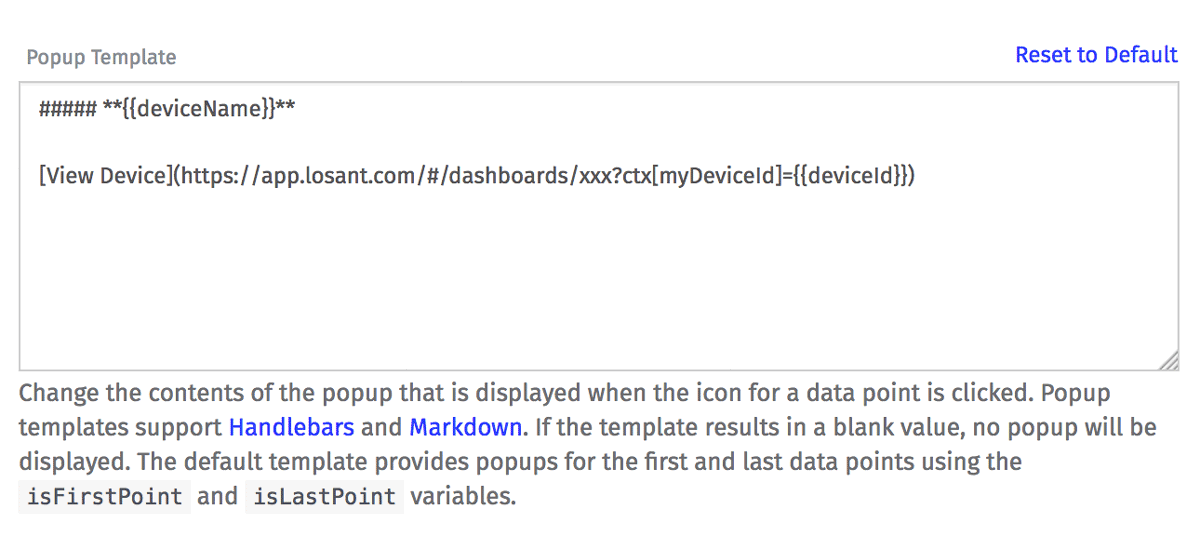
As you can see, the popup template for each marker links to another dashboard and passes its device ID into it. We also provide a dashboardUrl template helper that makes it easy to construct these URLs, but it's expanded here for clarity. Check out the context variables documentation for details on the helper.
Other Updates
- A new HTML and XML parser workflow node.
- Peripheral devices can now be configured as floating, which allow any gateway to report their states.
- Basic auth support has been added to webhooks.
- Device tags are now available in certain block templates.
What's Next?
With every new release, we really listen to your feedback. By combining your suggestions with our roadmap, we can continue to make the platform easy for you. Let us know what you think in the Losant Forums.
