Today's release gives you detailed control over your API tokens and their access control limitations. We've also updated the GPS history block so you can easily change the color of the built-in markers.
Application API Tokens
Application API tokens make it easier for you to build custom experiences that access your data through the Losant API. With this release, you can now create, manage, and grant detailed access rights for each token.
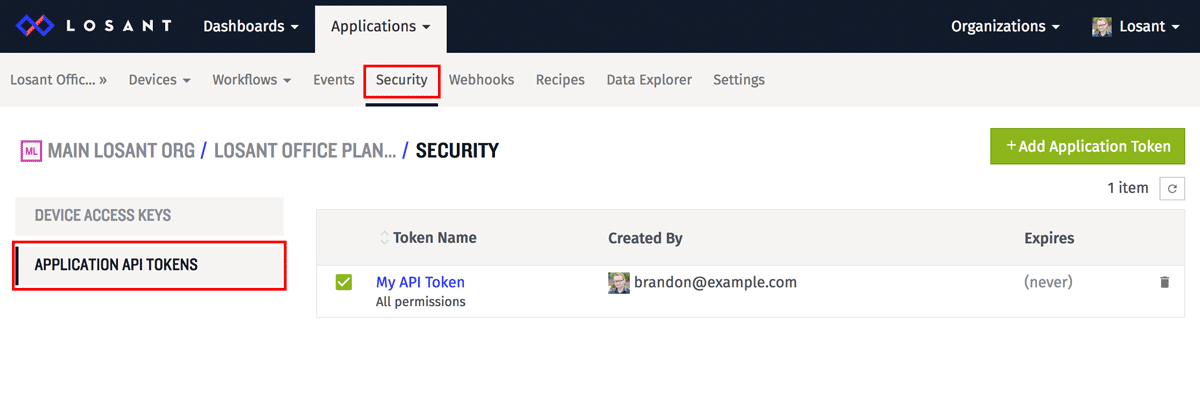
As part of this release, we've changed the name of the "Access Keys" main menu item to "Security". The existing device-level access keys are now available under the first tab, and the new application tokens are available under the new "Application API Tokens" tab.

This tab lists your tokens and provides the ability to disable existing ones or create new ones.

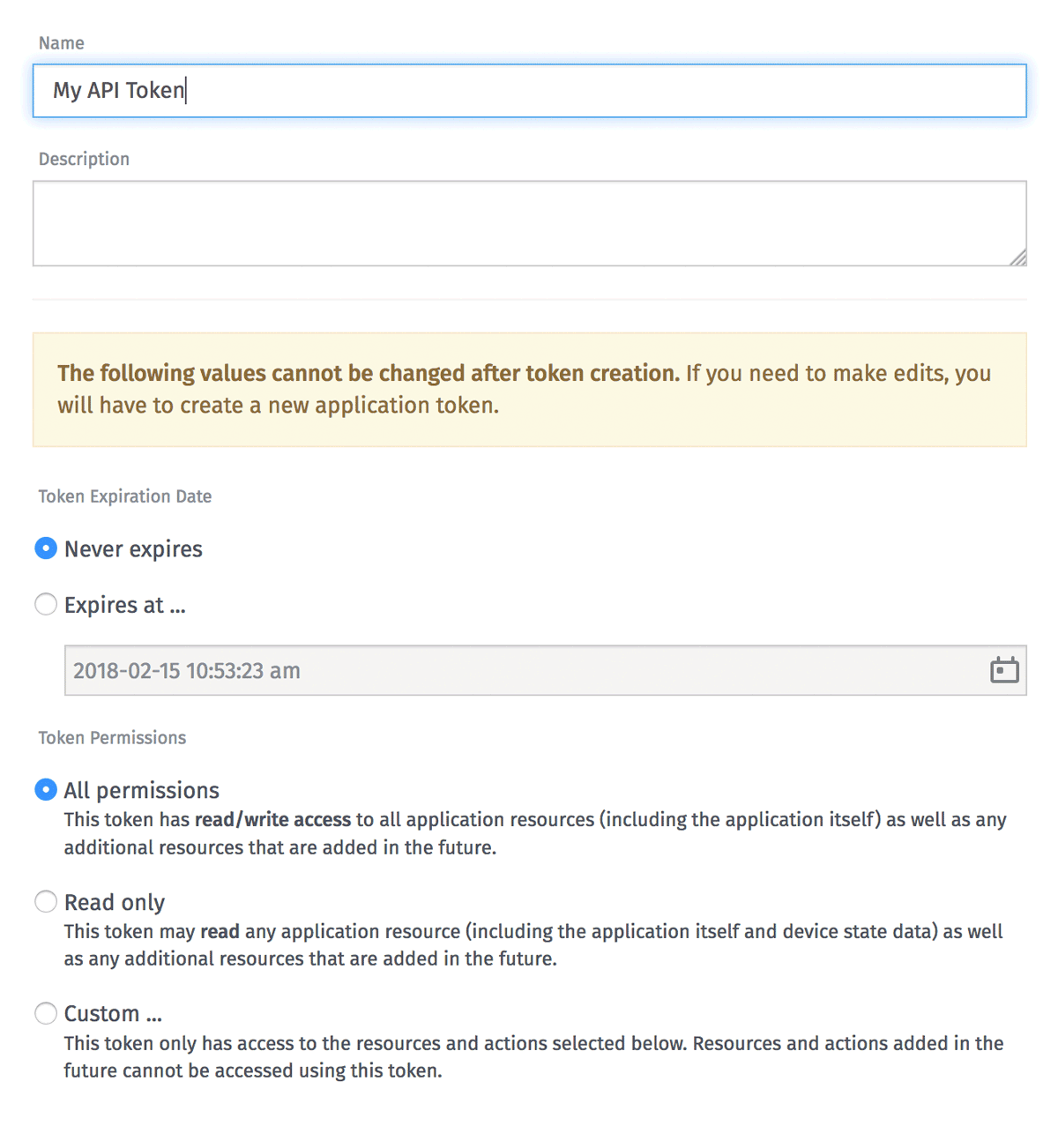
Each token has an optional expiration date and a set of permissions. We provide quick options for the most common two sets of permissions: all and read only. If you'd like to set granular permissions per API action, you can do that using the custom option.

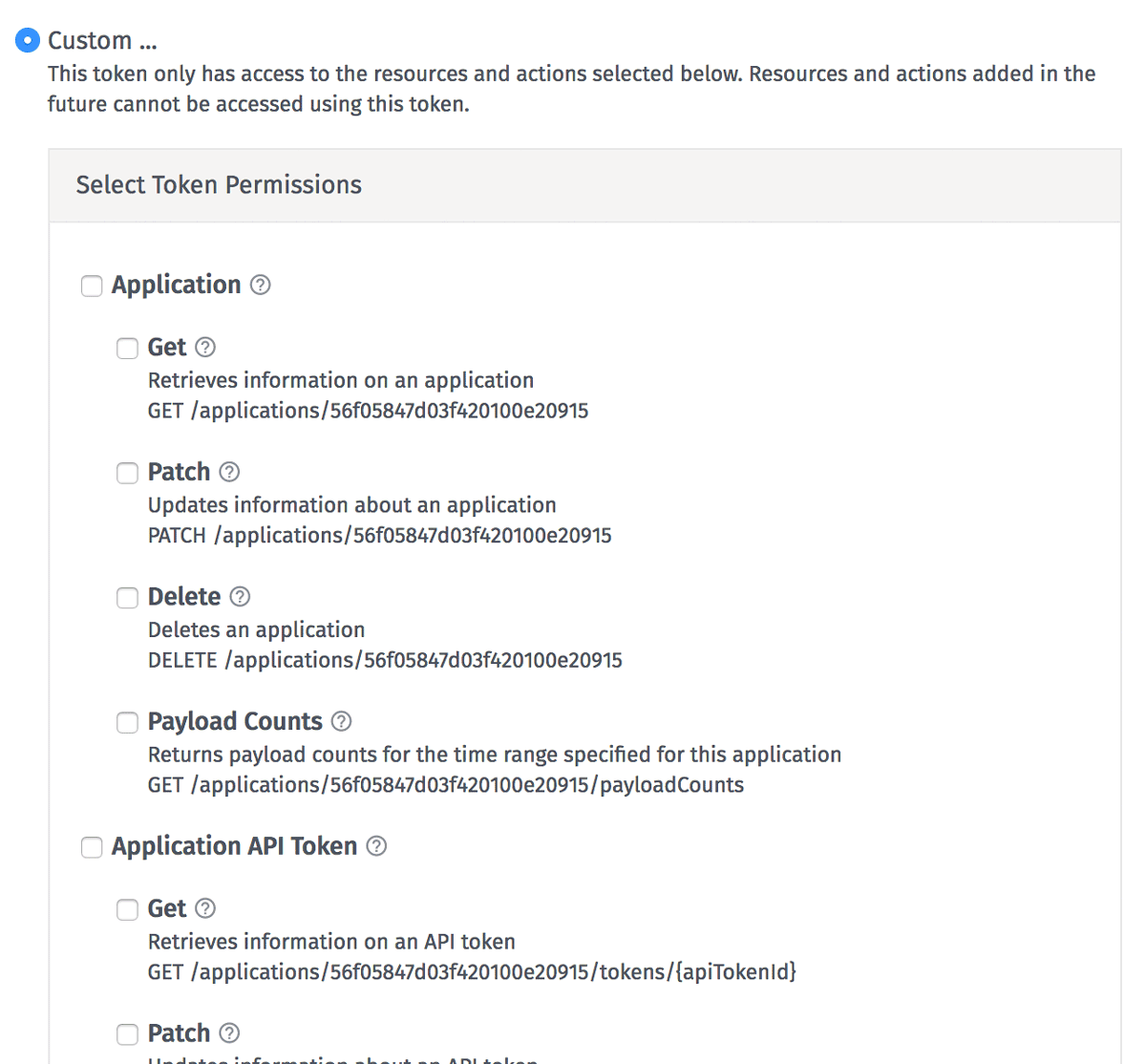
The custom option displays all available API actions and provides the ability to grant access to each action individually. A common use-case for this is to provide access to only the data actions. This creates an API token that only has the ability to make queries against device data, which is useful for accessing your data using third party dashboarding tools.
Once the token is created, a popup will be displayed with the result. Losant does not store these tokens, so it's important to keep them somewhere safe.
GPS Marker Colors
A while ago we released the ability to change the marker images on the GPS history block, however a common use-case was to simply change the color of the existing marker. Requiring you to host separate images for each color was a little tedious for a such a small change.
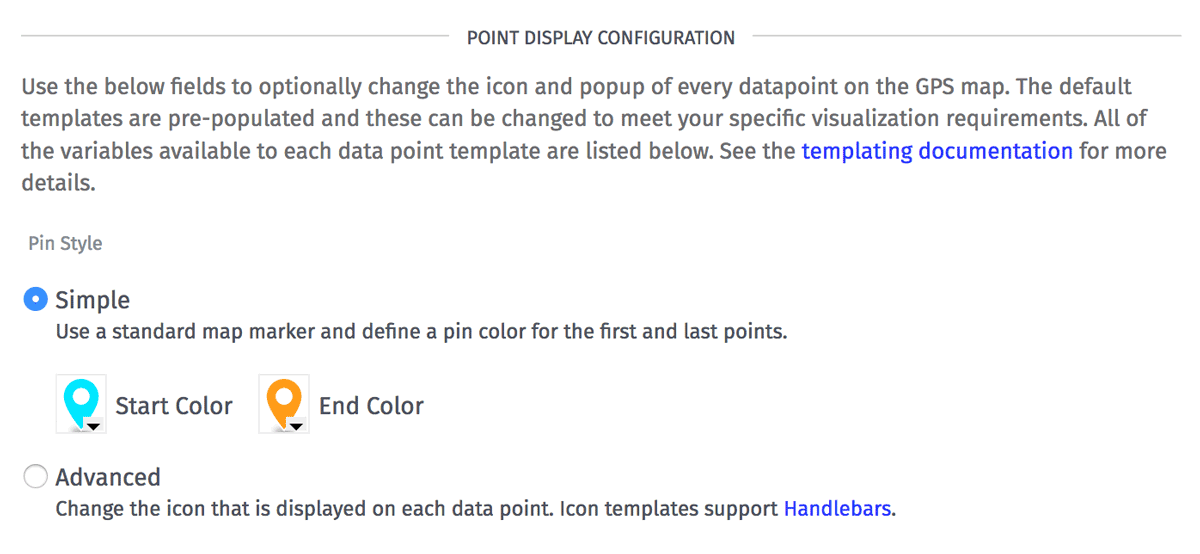
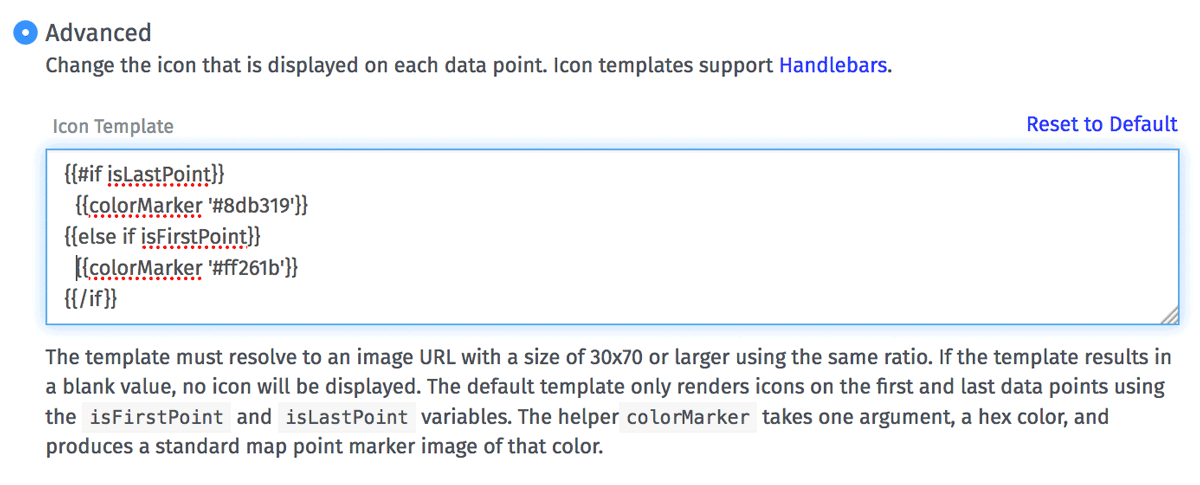
Today's release provides both a simple color selector and a helper to dynamically change the color based on a custom template.

The advanced option, combined with the existing template variables, provides some powerful tools for dynamically changing the color based on any custom rules.

We added the new colorMarker handlebar helper, which makes it easy to use our built-in markers with custom colors.
What's Next?
With every new release, we really listen to your feedback. By combining your suggestions with our roadmap, we can continue to make the platform easy for you. Let us know what you think in the Losant Forums.
