Today's release provides major new features for your dashboards and workflows. For dashboards, the value of input controls can now be controlled by the state of your devices. For workflows, you now have access to the new switch node, which makes comparing against multiple values a lot easier.
Dynamic Input Controls
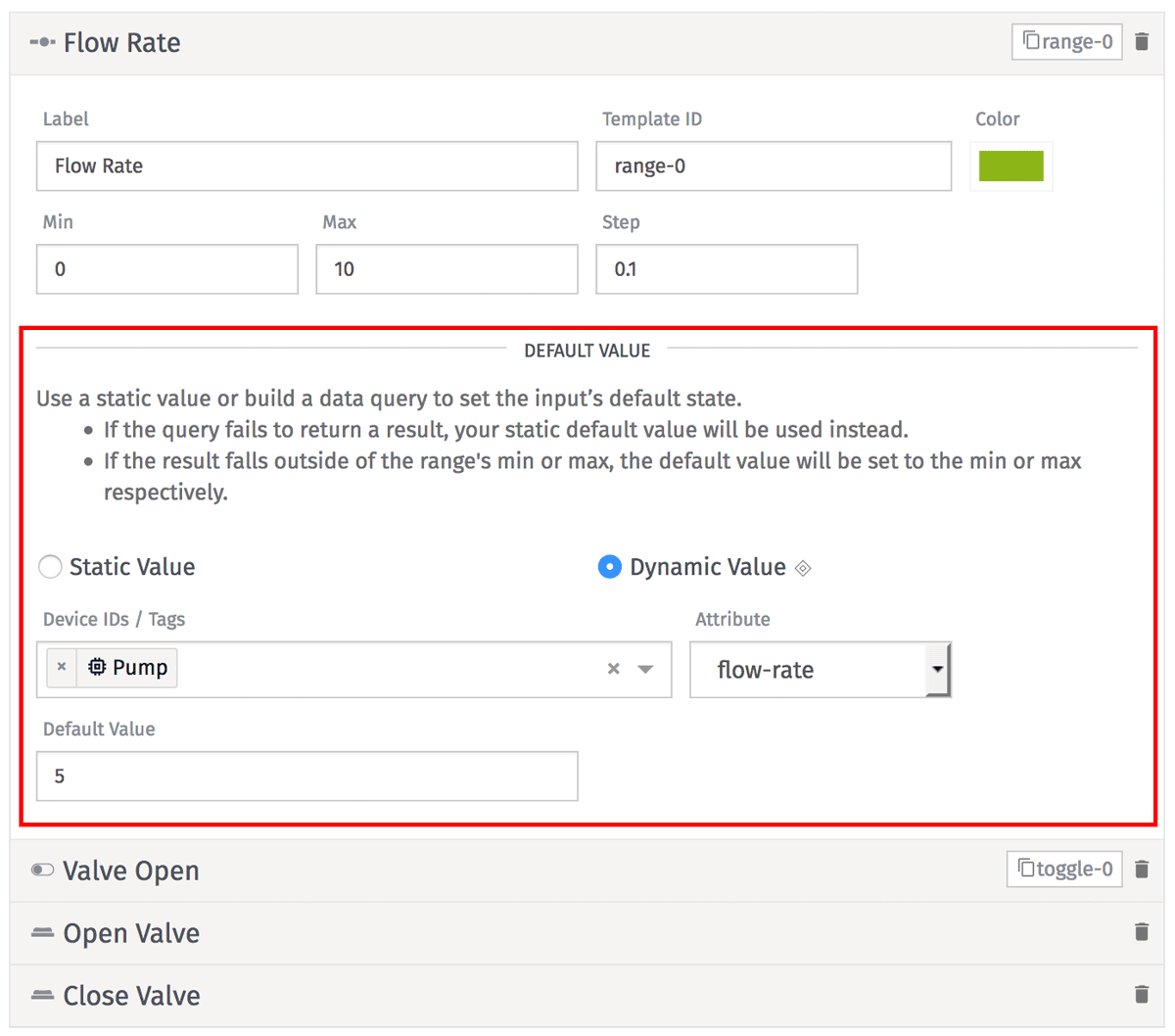
The ability to set the value of input controls based on the state of your devices has been a commonly requested feature. This can now be accomplished by using the new dynamic default value feature.

When using a dynamic default, you can choose a device and attribute for the input control's value. The input control will now reflect the most recent reported state every time the dashboard updates.
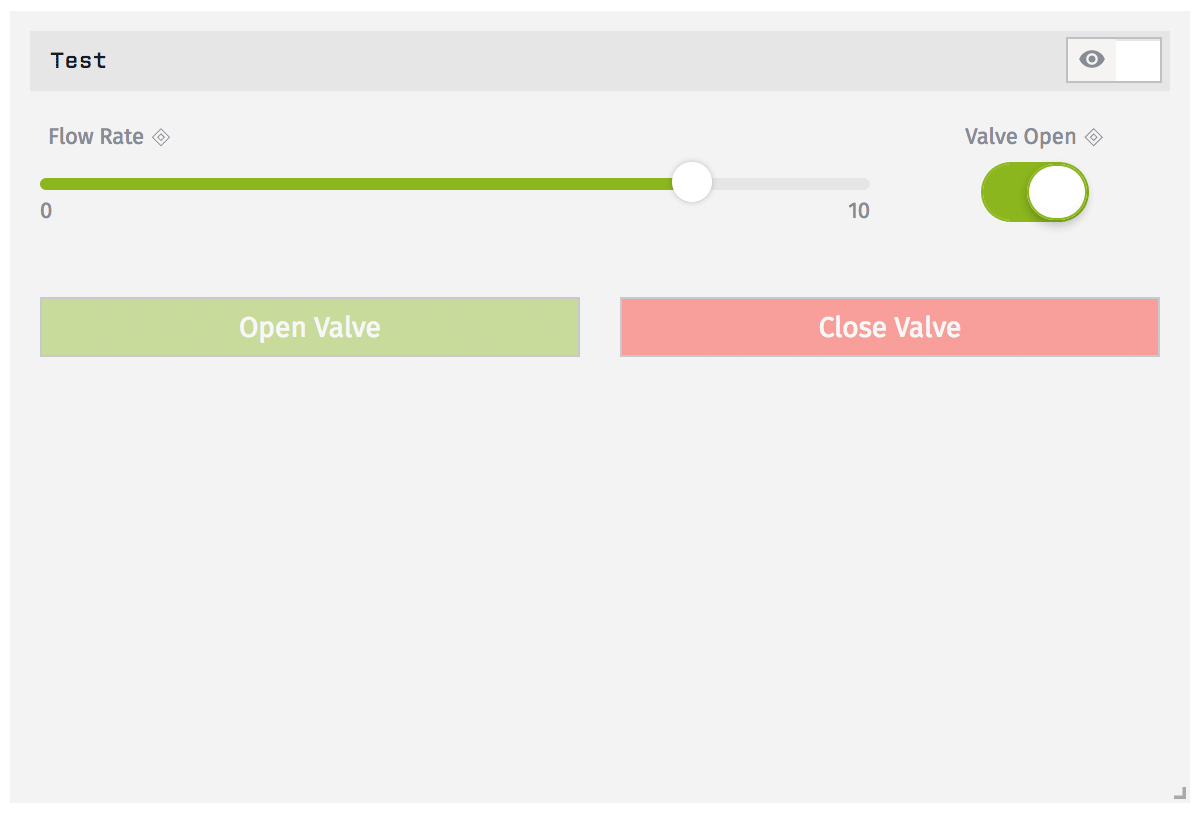
The user experience of the input controls block has also been updated to better communicate the difference between viewing and editing data. There is now a toggle on the top right corner to switch between modes.

When in view mode, the controls cannot be changed and are reflecting the underlying device data. When changed to edit mode, you can change the controls and issue commands using the buttons.
There is also a small icon added to the top of any control that is using a dynamic default, so you can easily tell which ones update as the underlying device state changes.
Workflow Switch Node
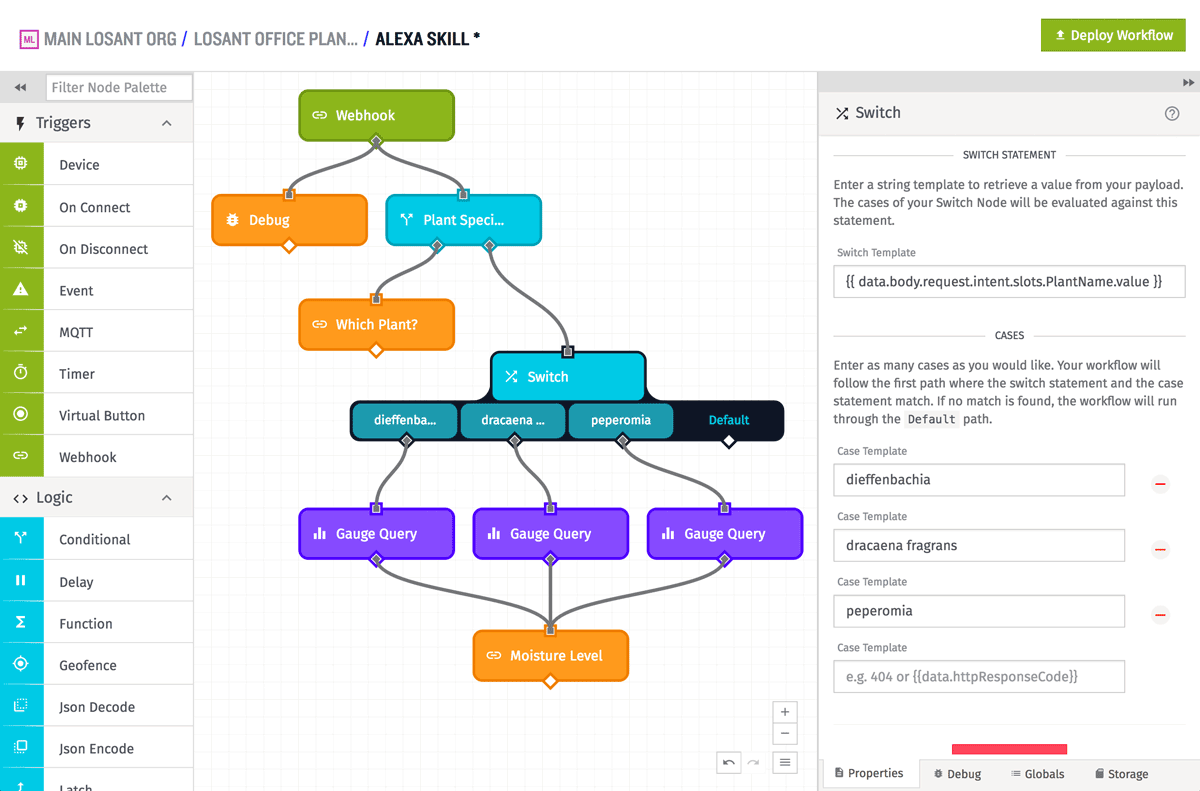
The new switch node makes it easy to compare a single input value against several possibilities. The example below is from our Alexa skill article, and replaces a bunch of conditional nodes with a single switch node.

The switch node works a lot like a typical switch statement in code. You start by providing the value to check, which will commonly come from the payload. You then provide one or more cases. The input value will be compared against each case and the workflow will take the path of the first match.
Other Updates
- Buffer is now available in the workflow function node.
- The total is now displayed on the pie chart popup. Thanks Tim for the suggestion!
- Released an open-source React component for embedding dashboard blocks. Thanks J_R for the idea!
What's Next?
With every new release, we really listen to your feedback. By combining your suggestions with our roadmap, we can continue to make the platform easy for you. Let us know what you think in the Losant Forums.
