Building an IoT application is no small feat. But, application enablement platforms (AEPs) such as Losant are working to make it as easy as possible. Unlike standard coding, which can be obtuse and difficult to debug, Losant abstracts the complexity of code using its Visual Workflow Engine, which makes the coding process clearer and helps even non-developers understand what is being done. Through nodes that represent preprogrammed functions and a drag-and-drop interface, the Visual Workflow Engine gets your solutions to market quickly.
Let’s dive into the Visual Workflow Engine and see how it can help your business.
What Is the Visual Workflow Engine?
As part of the Losant application enablement platform (AEP), you get access to Losant’s Visual Workflow Engine, perhaps our most defining and immediately recognizable feature. The Visual Workflow Engine is an IoT rules engine that allows you to build business logic by abstracting the complexity of code and turning it into something visual.
What Are Workflows?
Workflows are how you define your business logic in Losant. They are highly customizable, node-based visual tools that enable your developers to manage nearly all aspects of their implementation. Workflows allow you to:
- Manage devices and data
- Write data transformation logic
- Code complex event processing
MachNation, in their comparison of Microsoft Azure and Losant, noted about Losant, “Workflows extend to other aspects of the Losant platform in a cogent manner that reduce the overall complexity of even sophisticated IoT deployments.“
“Losant’s node-based visual workflow engine is one of the more user-friendly and sophisticated rules engines on the market today.”
MACHNATION
How Does the Visual Workflow Engine Work?
The Visual Workflow Engine operates according to the following logic:
Input > Action > Output
For example, if you wanted a workflow that converted a measurement in centimeters to inches, the input would be the centimeter value, the action would be the conversion logic, and the output would be the value in inches. The value that travels through the workflow, in this case, the centimeter value, is called the payload.
At the core of every workflow is that same logic. Yes, the workflow can expand and get more involved, but the logic of “Input > Action > Output” is always at the basis of the workflow.

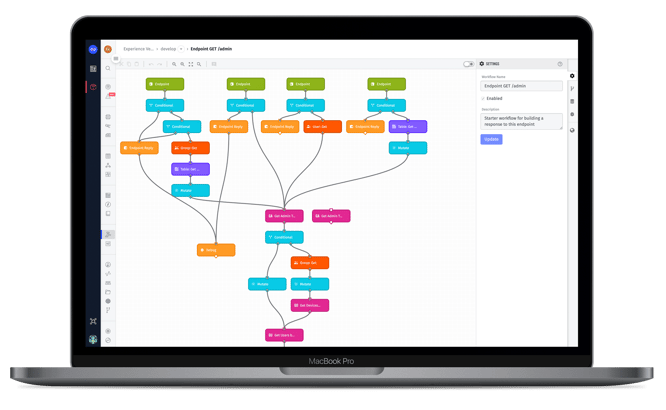
What Does the Visual Workflow Engine Look Like?
The Visual Workflow Engine is composed of three sections:
- Node Palette: List of nodes that are available to use. These nodes are the building blocks of your workflows.
- Canvas: Workspace where you build the workflow itself. Nodes can be dragged onto the canvas and linked together.
- Property Tabs: Area where you customize the various nodes that make up your workflow. There are several tabs, including:
- Settings
- Versions
- Storage
- Debug
- Global
How Do I Build a Workflow in the Visual Workflow Editor?
The Visual Workflow Engine is a drag-and-drop workflow editor. This means you can drag nodes from the palette onto the canvas and configure them within the property tabs of each node. Once the nodes are on the canvas, you can connect them to create a workflow. Nodes are triggered from the top down, meaning the nodes toward the top of the canvas will trigger before the nodes lower down.
The payload, or the data in the workflow, will move from node to node, following the logic built within your workflow, until the workflow completes. You can follow this logic at any time by clicking the stream button in the top right of the canvas.
What Kinds of Nodes Are There?
There are six node categories in the Visual Workflow Editor, each one indicated by a different color in the workflow palette. The categories are:
- Trigger Nodes: Kick off a workflow and generate a payload. All workflows start with a Trigger Node.
- Experience Nodes: Allow you to build and create custom Experiences in Losant.
- Logic Nodes: Allow your workflow to make decisions, encode or decode data, or compute calculations. For example, there is a Conditional Node which allows you to implement If/Then logic.
- Data Nodes: Allow you to push and pull data in and out of the workflow engine. This data can come from both third-party services and Losant components.
- Output Nodes: Send data out of the workflow engine.
- Custom Nodes: Wrapped-up groups of nodes that can be used in your application’s workflows. They can take input from the workflows calling the node and return values to be used later in those workflow run. For more information, see the Custom Nodes page in the Losant Documentation.
How Does the Visual Workflow Engine Lower the Barrier to Entry?
While a coding background is useful when it comes to building workflows in the Visual Workflow Engine, it is not required. The tool includes powerful visualization tools that help anyone build workflows in a few clicks.

Clark Construction Group, LLC, one of the most experienced and respected providers of construction services in the United States, needed visual insight into water delivery and consumption during construction. Undetectable water leaks resulting from environmental conditions and system failures caused millions of dollars in damage for Clark, which leads hundreds of active projects at any given time.
Clark engineers were able to make a workflow to solve this issue, using Losant. Bob Gelety, lead engineer of Clark Construction, had this to say,
“After testing many other products and not having much luck, I was very optimistic when I tried Losant. With no programming background I was still able to get our first job site connected and able to monitor the water main remotely. A big problem has been solved thanks to Losant."
BOB GELETY
Lead Engineer, Clark Construction
With the Visual Workflow Engine, Gelety was able to get his solution running, without a lot of programming experience.
A Powerful Tool
By taking the concepts used in writing code and making it visual, building workflows and designing programs is easier than ever.
Want to try the Visual Workflow Engine for yourself? Take it for a spin in the Losant Developer Sandbox and learn more about Losant in Losant University.