Today’s platform update includes a new global dashboard timing feature, as well as some additional options when importing resource bundles into your applications.
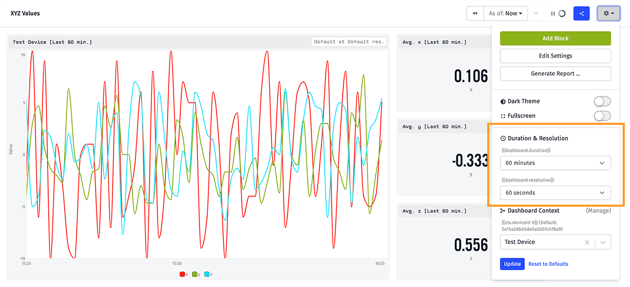
Global Dashboard Duration / Resolution
When we first launched our product in early 2016, we gave users the ability to create dashboards that reflected data across multiple applications. Over time, we noticed that almost all dashboards referenced a single application, and while we left in place the ability to build cross-application dashboards, we took that trend to heart and made it easier to build and list application-specific dashboards in our interface.

Today’s release of global dashboard timing variables follows that same path. The majority of dashboards created by our users reflect data over a common duration and resolution (such as the last 24 hours, one data point every 15 minutes) and, by defining those values at the dashboard level, this allows our users to:
- Quickly change all dashboard blocks to reflect a different time period. For example, an anomaly in a 24-hour duration window may lead you to compare that data over a three-day period instead, and now that can be achieved with a single change instead of updating the timing values in each dashboard block.
- More quickly build out new dashboards. All new blocks will default to the global dashboard duration and resolution (if applicable), meaning one less value to adjust for every new block added to a dashboard.
- Allow Experience Users to view a dashboard at different durations and resolutions. The new timing variables can be set dynamically in an Experience Dashboard Page, which allows for exposing this new functionality to your end users as well.
Existing dashboards are not affected by the rollout of this new feature; to take advantage of the global dashboard timing variables requires editing each block to opt in to using the new values. But once your dashboard blocks are all referencing the global dashboard duration and resolution, it will become much easier to visualize your device data across different time ranges and levels of granularity.
New Application Import Options
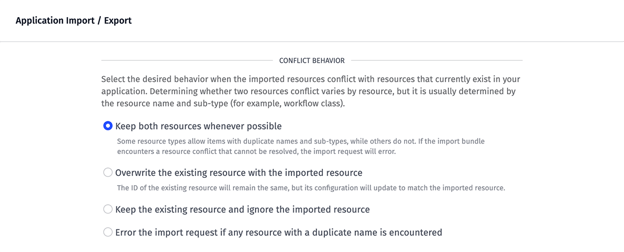
Today’s release also includes another set of updates to our application resource import feature. Given a bundle of application resources, you now have several options for how to handle conflicts with matching resources - as in, what to do if there is a device named “My Device” in the zip bundle given an existing device named “My Device” in the destination application:

- Create a duplicate of the resource (when possible)
- Replace the resource in the application with the resource from the bundle
- Ignore the conflicting resource in the zip bundle
- Throw an error and stop the import
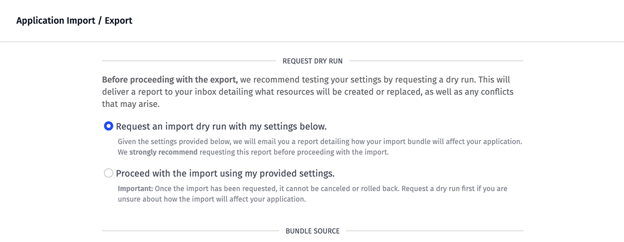
Because a resource import can have an immediate, consequential, and potentially irreversible impact on a production application, we have also added a dry run option that will return a report of how the provided bundle and import settings will affect your application. This allows you to verify that the right resources will be created, replaced, or ignored before committing to the update.

These improvements follow additional updates to the application resource import flow that we released earlier this year - specific resource type import and notification configuration in May and importing a bundle from a URL in April. Collectively, these features enable an application development life cycle flow within Losant, where updates can be made in a separate staging application and then imported into your in-use production application once you are satisfied with the changes. We are working on some educational materials around this topic and will provide some best practices around this process in the coming months.
Other Updates
As always, this release comes with a number of smaller feature improvements, including:
- We now expose several new properties to the dashboard rendering context, including the new global timing variables, the current theme (light vs. dark), and more. A great use of this new functionality is to dynamically change the link in a Device List Block based on whether the dashboard is being viewed within the Losant platform vs. within the context of an Experience Page.
- The Gateway Edge Agent's
subscribeToPeripheralUpdatesoption now allows for subscribing to only peripheral or only floating device updates. This is in addition to the current settings that allow for subscribing to all peripheral / floating updates or none at all. - We have exposed a handful of new options in our REST API:
- Device Recipe endpoints can now return results with the attributes and tags in object form, matching an option that exists on Device endpoints.
- In-progress notebook executions can now be canceled.
- Notebooks: Get can now be sorted by the
lastExecutionDateproperty. - All requests that initiate an asynchronous job now return a unique
jobIdproperty that can be matched against a similar property in the body of the job’s callback request (if configured).
What’s Next?
With every new release, we listen to your feedback. By combining your suggestions with our roadmap, we can continue to improve the platform while maintaining its ease of use. Let us know what you think in the Losant Forums.
