Today’s platform update brings another first-class integration with a cloud storage provider, as well as some quality-of-life improvements for Losant developers building out Application Experiences.
GCP Storage Workflow Nodes
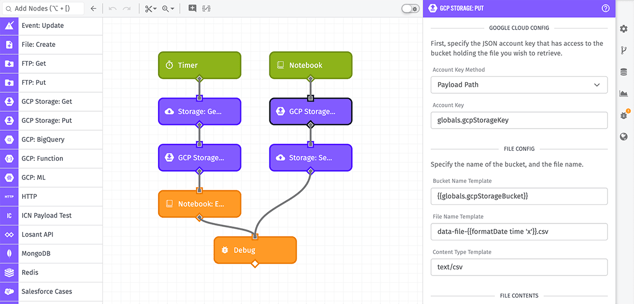
First, workflows can now interact with Google’s Cloud Storage service through the addition of the GCP Storage: Get and GCP Storage: Put nodes. This allows for uploading the results of device exports, notebook execution outputs, and more into your GCP environment, as well as retrieving file contents for use in a workflow run.

The Cloud Storage nodes join our other GCP service integrations, allowing for robust, two-way communication between your cloud infrastructure and your Losant applications:
- BigQuery
- Pub/Sub
- Cloud Functions
- AI Platform (formerly Google ML)
With the addition of these nodes, Losant now supports direct integrations with the major cloud providers’ storage services (Azure Blob Storage and Amazon S3) as well as SFTP. This provides virtually all of our users with private cold data storage options for their IoT solutions.
Experience Resource Navigation Improvements
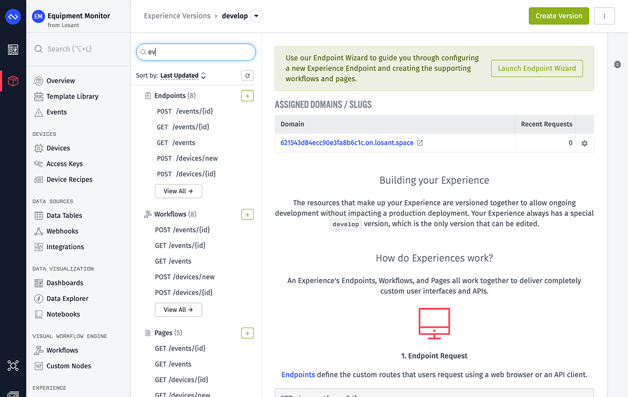
Today’s release also includes some general improvements to the Application Experience editing interface. The column containing all of an Experience Version’s associated resources (Endpoints, Workflows, Pages, Layouts, and Components) received the following enhancements:

- Resources can now be filtered via a search box at the top of the column, which makes it much easier to track down a given item.
- The lists can be sorted by name, creation date, or most importantly, last updated time. This floats the resources you are currently working on to the top of the list, making it quicker to reach that item and to identify other resources your team has touched recently.
- Results per resource type are limited to 5, which greatly reduces the clutter in the column and improves the loading time and performance of the interface. Full lists of each resource by type can be reached through a “View All” button.
These changes come in response to how our users are building out Application Experiences; more specifically, custom Experience resources are utilizing far more resources than we anticipated when we first rolled out the current interface. Our goal with these changes is to maintain the benefits of a desktop development environment while working within the constraints of a browser-based resource navigator.
For Experience builders who are in early development and are making significant changes to their interfaces, we still recommend the Losant CLI as a tool for syncing your local development with the application resources stored in the cloud. We’re committed to improving the developer experience and will continue deploying updates to that effect, but nothing beats your own, personalized development environment, and the CLI is a great way to facilitate that.
Other Updates
As always, this release comes with a number of smaller feature improvements, including:

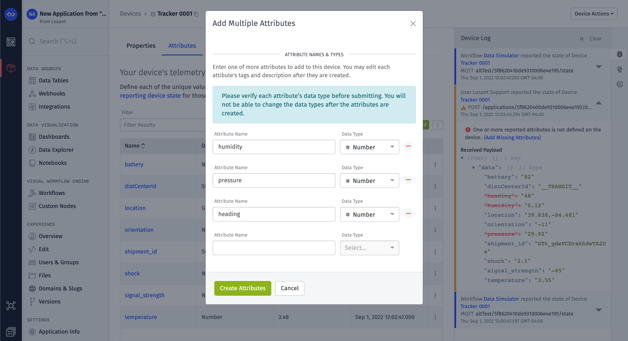
- The Device Communication Log now features a method for automatically adding missing attributes included in state reports to the device. This comes from a user suggestion following the release of our new Attributes interface a couple months ago.
- Starting with Gateway Edge Agent v1.33.0, all initial payloads of Edge Workflow executions include a
deviceproperty that contains additional information about the Edge Compute Device running the agent, including its attributes and system parentage. Having the device’s attribute configuration in hand, including any attribute tags, opens up additional filtering and processing behavior down at the edge — without having to send data up to the cloud. - Also in this GEA release, the Peripheral: Get Node now has options to return attributes and tags in object map format for devices retrieved by the node. This brings the node more in line with the Device: Get Node from Application Workflows.
- Per user feedback, we’ve added some new duration and resolution options when building queries for Times Series Graphs, GPS History Blocks, Data: Time Series Nodes, and other spots.
- Custom HTML Blocks now listen for a dashboard’s
timeChangeevent, which is emitted whenever users go backward or forward in dashboard time. This is helpful if you make use of the Fetch API to retrieve data from third-party sources within the block and are passing along that snapshot time in the request.
What’s Next?
With every new release, we listen to your feedback. By combining your suggestions with our roadmap, we can continue to improve the platform while maintaining its ease of use. Let us know what you think in the Losant Forums.
