Today’s platform update introduces another major cloud vendor integration for communicating with your existing services; a new way to store variables in your application experiences; and some additional enhancements to our device management interface.
Amazon SQS Integration
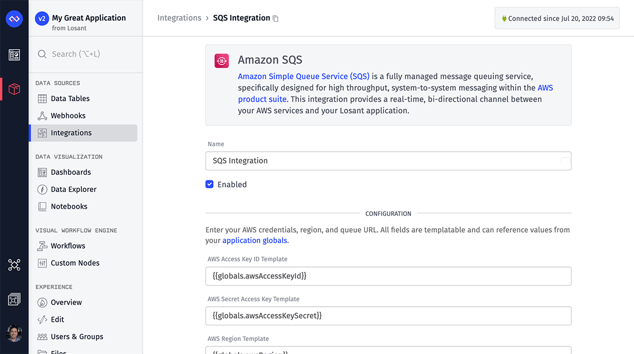
First, Amazon Web Services customers now have a new, simple means of bidirectional communication between their AWS accounts and their Losant applications: an Amazon SQS integration.

Amazon Simple Queue Service is, like the name implies, a fully managed message queue that can ingest thousands of data points per second. It is an essential service to any highly scalable solution built on AWS, and thus a Losant integration with SQS has been a requested feature for some time now. Messages can be added to the queue a variety of ways, and every message can invoke one or more actions within your AWS infrastructure.
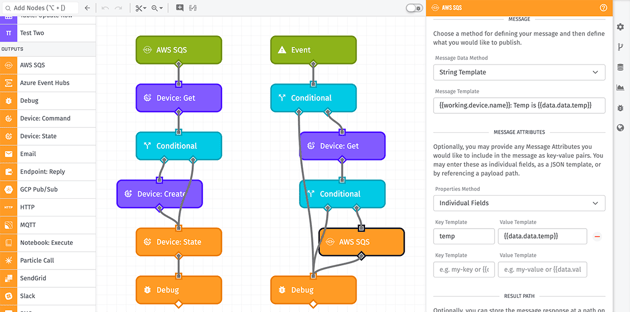
Once the integration is configured in your Losant application, messages can be added to the queue through the Amazon SQS Node, and workflows can execute for queued messages through the Amazon SQS Trigger.

Combined with our first-class support Azure Event Hubs and Google Pub/Sub, this rounds out our bidirectional, real-time integrations with the major cloud vendors, making it easier for Losant users to communicate with their existing cloud infrastructures and extending the functionality of their IoT applications.
Experience Version Globals
Today’s release also includes a new scope for declaring global variables: at the experience version level.

A common problem we’ve heard from our users - and even faced while building internal applications - is where to store global values that must be accessed by multiple experience resources:
- Application globals are exposed to all workflow executions and experience view render contexts, but these values cannot be versioned along with the experience.
- Workflow globals are versioned along with other experience resources, but they must be defined per workflow. Also, pages and layouts served through static replies cannot make use of these values since the rendering engine does not execute a workflow.
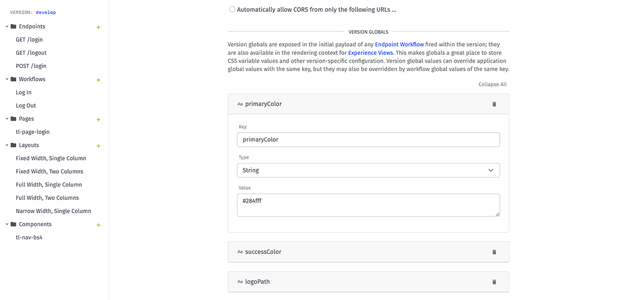
Experience version globals fit nicely between those two scopes: They are exposed to all page renders and experience workflow executions, and they are versioned along with the rest of your experience resources. And since they are part of the global cascading model, version globals can override application global values of the same name - and they can also be overridden by workflow global variables.
We already have a number of use cases in mind for this feature - such as setting CSS variables and other presentation-specific values. We’re excited to learn how else our users will make use of this new functionality.
Device Attributes Tab Improvements
Finally, we’ve added a few more improvements to the Device Attributes tab, building on the changes from our last release. All of these suggestions came directly from our users:

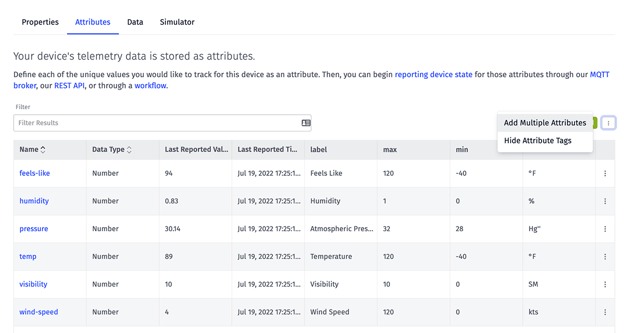
- We’ve restored the ability to bulk-create new attributes on an existing device. After our last update, adding multiple attributes in a single request could only be done when first configuring the device.
- It is now possible to clone an existing attribute in the interface, which is an easy way to copy and then edit an existing attribute’s tags and system configuration, and then save that as a new attribute on the device.
- Users can opt in to displaying all attribute tags in the attributes table, which makes it easier to see these values at a glance across the entire device configuration.
Other Updates
As always, this release comes with a number of smaller feature improvements, including:
- We’ve added a
lastHandlebars helper, which will return the final item in an array or the last character in a string. - The Hash Node now accepts encoding options for the data and secret inputs. This enables some new use cases for the node, including the ability to generate an AWS signing key.
- API endpoints that return device objects - such as Devices: Get, Device: Patch, and others - now support a flag on the request to return the device(s) with their attributes and tags as an object map. This exposes an option through the API that already exists in the Device: Create, Device: Get, and Device: Update workflow nodes.
Template Library Updates
We’re continuing to grow our Template Library with new entries designed to demonstrate Losant best practices, shorten time to market, and improve end user experience.
We've added a Paginated Device Table template that demonstrates how to fetch and display a list of devices in your application experience. This is a critical component of just about every experience built on top of Losant, and this template serves as a great starting point for your own interfaces.
What’s Next?
With every new release, we listen to your feedback. By combining your suggestions with our roadmap, we can continue to improve the platform while maintaining its ease of use. Let us know what you think in the Losant Forums.
